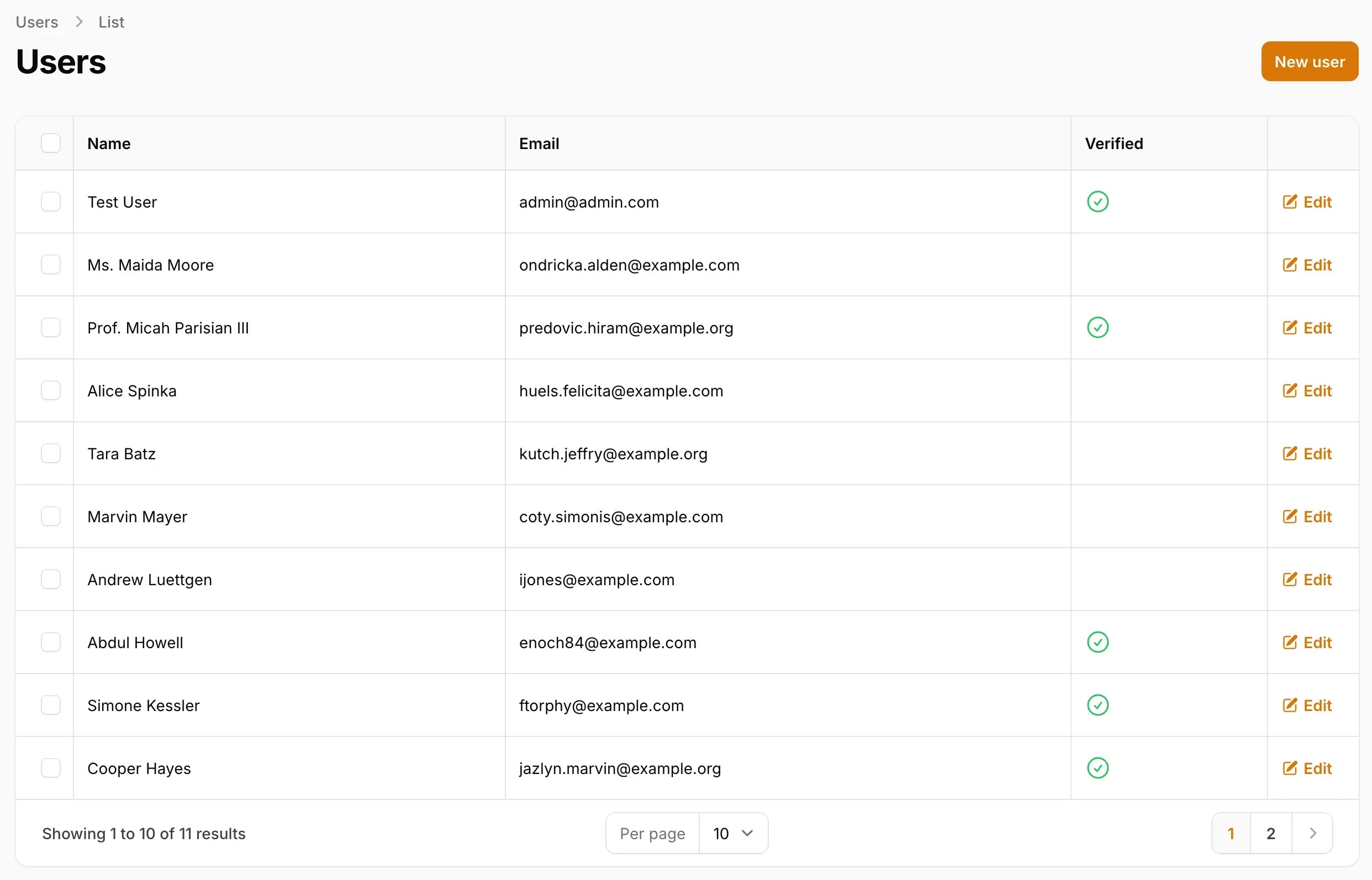
Filament Table Bordered: Add Vertical Borders
2024-11-21 Filament v3By default, Filament tables have horizontal borders. What if you want to add vertical borders, too? In other words, how to make a table FULLY bordered?

Creating New Theme
We must create a new theme for this tutorial since we will override some Filament design elements.
Let's start by running a console command:
php artisan make:filament-themeThis will create new theme scaffolding for us. But we still have to do two things:
First, we need to configure Vite by adding our theme as a source:
vite.config.js import {defineConfig} from 'vite';import laravel from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: [ 'resources/css/app.css', 'resources/js/app.js', 'resources/css/filament/admin/theme.css' ], refresh: true, }), ],});Then we have to register our new theme in a PanelProvider:
app/Providers/Filament/AdminPanelProvider.php:
return $panel // ... ->viteTheme('resources/css/filament/admin/theme.css');Once we have done that, we can run:
npm run build# Or we can runnpm run devTo either build production assets or watch for changes.
Adding Borders
Filament uses divide-y to add borders between rows. We can use divide-x to add borders between cells.
resources/css/filament/admin/theme.css:
@import '/vendor/filament/filament/resources/css/theme.css'; @config 'tailwind.config.js'; .fi-ta-table > thead > tr { @apply divide-x divide-gray-200 dark:divide-white/5;} .fi-ta-row { @apply divide-x divide-gray-200 dark:divide-white/5;} Here, we first target the table head, then the bodies row.

P.S. We also have a tutorial on how to remove borders from a table and make it more compact, to save some screen space.
A few of our Premium Examples: