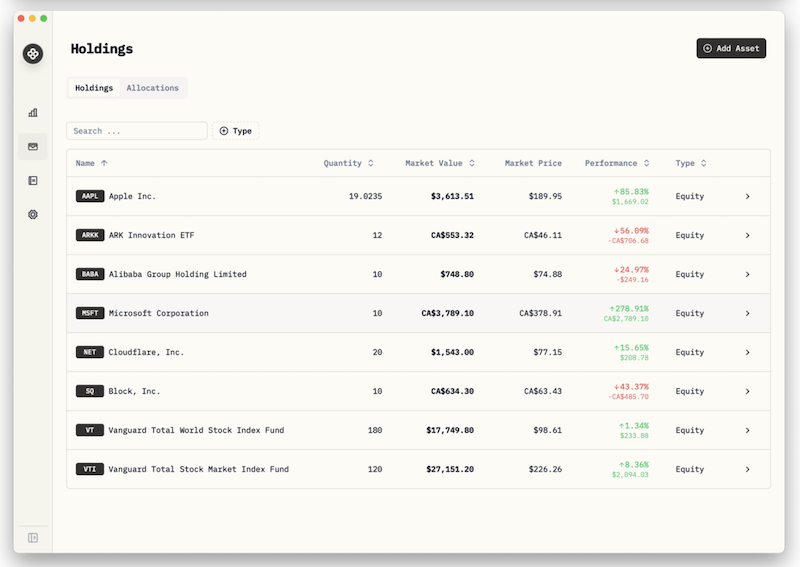
In this project, we tried to recreate table styling from open-source project Wealthfolio, using Custom Columns for badges, bold fonts, and multi-line cells with colors.

Get the Source Code:
How it works
The inspiration for this table is from an open-source project wealthfolio.
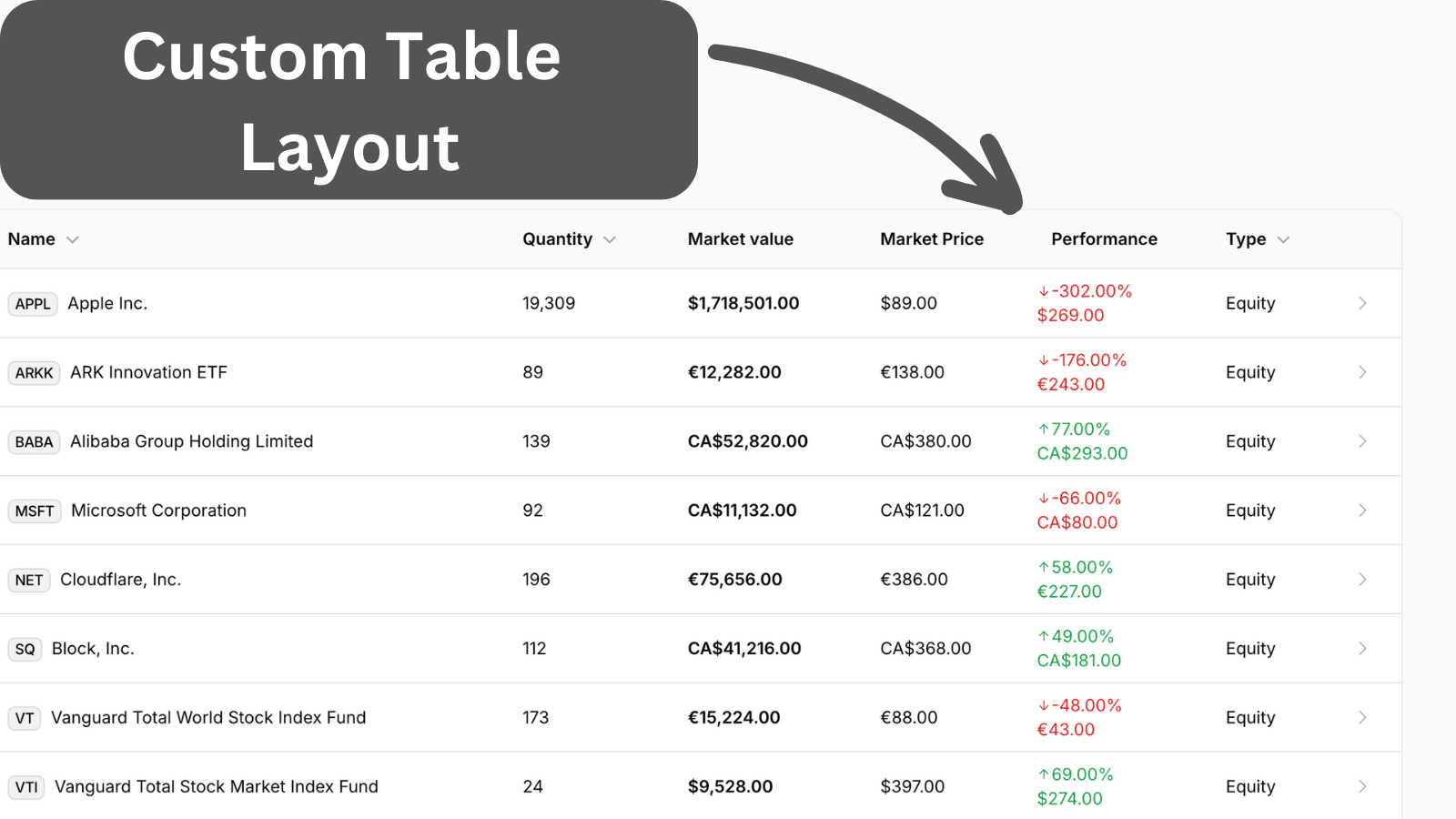
We were trying to reproduce the look of this table:

- First column with badge
- Bold fonts where needed
- Two lines in one column cell, with colors
The whole table logic is in the HoldingResource Filament Resource. For the market history, we have a simplified version, saving only the current and previous month's values in the database.
For the first column holding name, we added a prefix badge. To add a badge, we used the awcodes/filament-badgeable-column plugin.
To have a black color for the badge it was registered in the Service Provider.
app/Providers/AppServiceProvider.php:
use Filament\Support\Colors\Color;use Illuminate\Support\ServiceProvider;use Filament\Support\Facades\FilamentColor; class AppServiceProvider extends ServiceProvider{ // ... public function boot(): void { FilamentColor::register([ 'black' => Color::hex('#000000'), ]); }}The market_value column is calculated in an Attribute and shown in a slightly bold font weight.
app/Models/Holding.php:
use Illuminate\Database\Eloquent\Model;use Illuminate\Database\Eloquent\Casts\Attribute; class Holding extends Model{ // ... protected function marketValue(): Attribute { return Attribute::make( get: fn () => $this->market_price_current_month * $this->quantity, ); }}Both the market_value and market_price_current_month columns are formatted using Filaments money() helper.
In this example we will use custom Filament Table Columns feature and create a column that does it's own calculations.