Customize Form Columns with Extra CSS Classes
2024-10-04 Filament v3Filament has a method extraAttributes() to add HTML attributes in forms, stat widgets, etc. One example is class attribute to add CSS classes. In this tutorial, let's see an example of adding Tailwind classes to a form.
The Scenario
You have a form with some groups, grids, sections, etc. with various inputs, placeholders, etc., and some elements do not align as you would like.
Example form code:
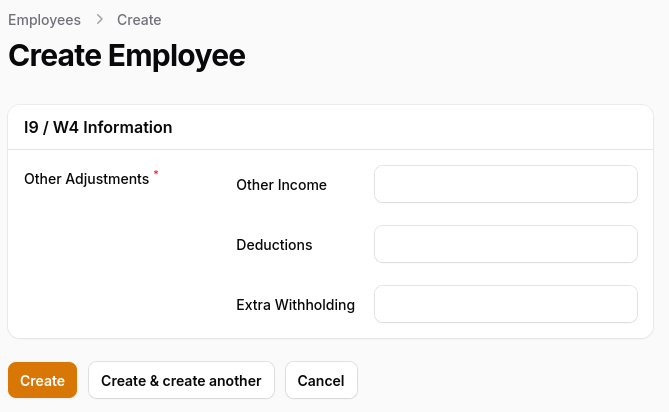
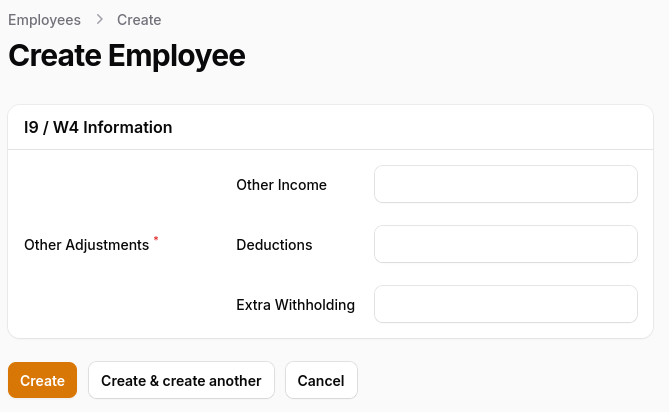
public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\Section::make('I9 / W4 Information') ->columns(1) ->schema([ Forms\Components\Group::make([ Forms\Components\Group::make([ Forms\Components\Placeholder::make('other_adjustments') ->hiddenLabel() ->content(new HtmlString('<span class="text-sm font-medium leading-6 text-gray-950 dark:text-white">Other Adjustments</span> <sup class="text-danger-600 dark:text-danger-400 font-medium">*</sup>')), ]), Forms\Components\Group::make([ Forms\Components\TextInput::make('tax_other_income') ->label('Other Income') ->requiredWithoutAll('tax_deductions,tax_extra_withholding'), Forms\Components\TextInput::make('tax_deductions') ->label('Deductions') ->requiredWithoutAll('tax_other_income,tax_extra_withholding'), Forms\Components\TextInput::make('tax_extra_withholding') ->label('Extra Withholding') ->requiredWithoutAll('tax_deductions,tax_other_income'), ])->columnSpan(2) ])->columns(3), ]), ]);}The Other Adjustments placeholder is at the top. How do we align it to the center?

The Solution
We can use the extraAttributes() on the group element where the placeholder is and add Tailwind classes.
public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\Section::make('I9 / W4 Information') ->columns(1) ->schema([ Forms\Components\Group::make([ Forms\Components\Group::make([ Forms\Components\Placeholder::make('other_adjustments') ->hiddenLabel() ->content(new HtmlString('<span class="text-sm font-medium leading-6 text-gray-950 dark:text-white">Other Adjustments</span> <sup class="text-danger-600 dark:text-danger-400 font-medium">*</sup>')), ])->extraAttributes(['class' => 'h-full flex items-center']), Forms\Components\Group::make([ Forms\Components\TextInput::make('tax_other_income') ->label('Other Income') ->requiredWithoutAll('tax_deductions,tax_extra_withholding'), Forms\Components\TextInput::make('tax_deductions') ->label('Deductions') ->requiredWithoutAll('tax_other_income,tax_extra_withholding'), Forms\Components\TextInput::make('tax_extra_withholding') ->label('Extra Withholding') ->requiredWithoutAll('tax_deductions,tax_other_income'), ])->columnSpan(2) ])->columns(3), ]), ]);}Now, the placeholder is in the center.

Notice: remember that Tailwind classes must be compiled after the change. Also, if the classes you added don't apply, Filament doesn't use them. Then, you must create a custom theme.
This tutorial's code is implemented in a few of our Project Examples:
A few of our Premium Examples: