Filament: Change Topbar Color - Same as Main Section
2024-11-08 Filament v3You can customize various parts of Filament application using a custom theme. In this lesson, let's make topbar background color the same as the whole app.

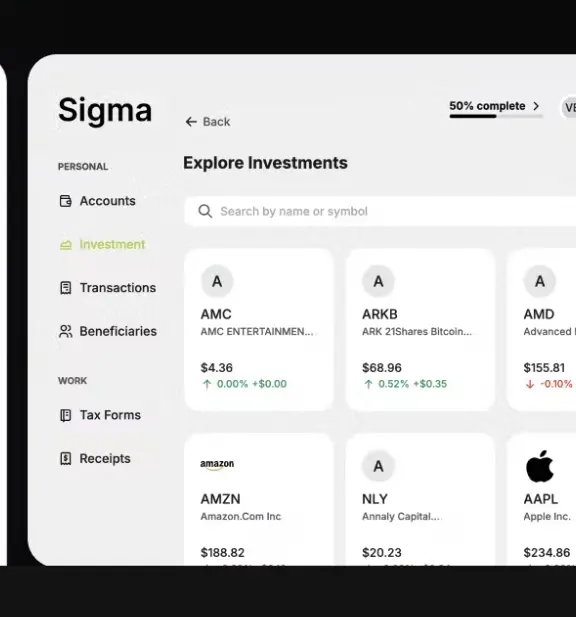
The idea for this example came from an Sigma application.

To change the color, we will use a custom theme.
php artisan make:filament-themeFollow the instructions in the command to complete the setup process:
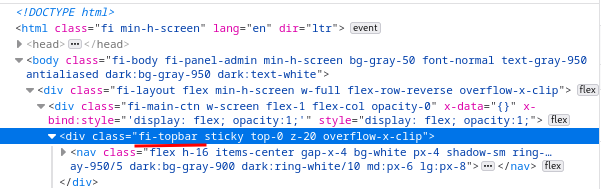
⇂ First, add a new item to the `input` array of `vite.config.js`: `resources/css/filament/admin/theme.css`⇂ Next, register the theme in the admin panel provider using `->viteTheme('resources/css/filament/admin/theme.css')`⇂ Finally, run `npm run build` to compile the themeTo apply styles, first, we must find the CSS classes to apply them. You can expect the element and see it in your browser's dev tools to find the class. In this case, we need two CSS classes. The first is for the topbar and the nav element, where the background is applied.

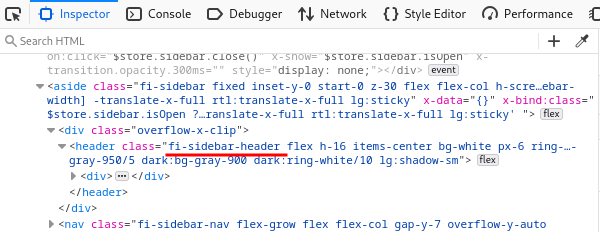
The second is for the sidebar header.

The background, in this case, can be inherited. Besides the background, we must also remove the ring and shadow.
resources/css/filament/admin/theme.css:
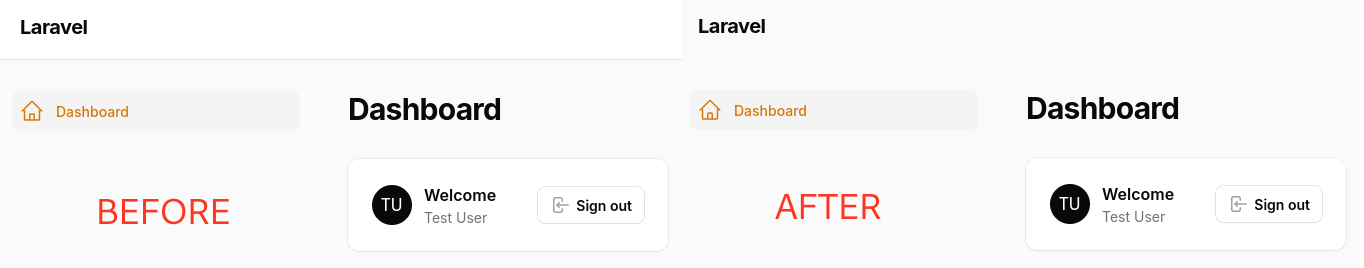
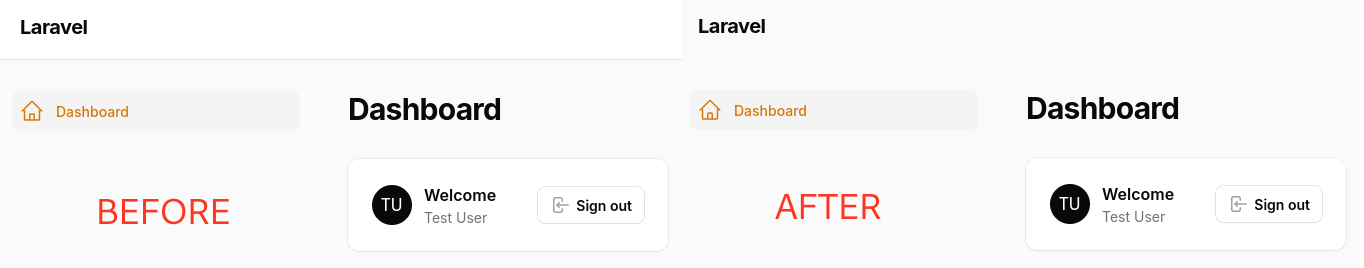
@import '/vendor/filament/filament/resources/css/theme.css'; @config 'tailwind.config.js'; .fi-topbar > nav { @apply !bg-inherit ring-0 shadow-none;} .fi-sidebar-header { @apply !bg-inherit ring-0 shadow-none;} After compiling classes, we removed the background from the topbar.

These changes also work for dark mode:

A few of our Premium Examples: