
Get the Source Code:
How it works
The main logic here is split into two parts - one for Filament and another for a custom user-facing design:
- Filament
- Basic Categories, Tags management
- Users resource with an avatar field
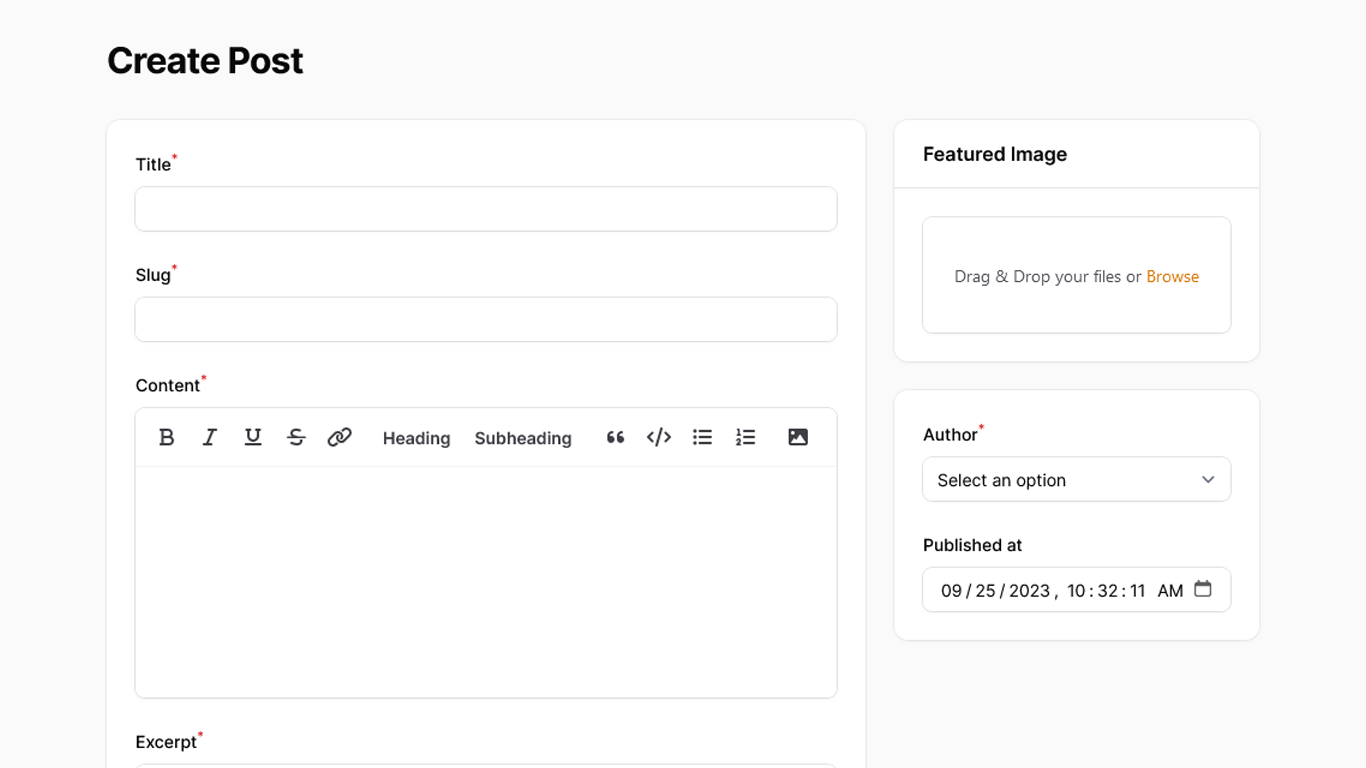
- Post management with a WYSIWYG editor
- Post excerpt generation with a custom
excerptfield and an action - Post slug support with automatic generation
- Multi-tag support for posts
- Featured image upload with dimension validation
- User Facing Design - Blog
- We have a list of blog posts
- There is an ability to filter out blog posts by categories
- There is a single post-preview
- Single post preview supports embedded images and HTML content from the Filament editor
- There is an author display on the single post preview
Here's what that looks like in our code:
app/Filament/Resources/UserResource.php
public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\TextInput::make('name') ->required() ->maxLength(255), Forms\Components\TextInput::make('email') ->email() ->required() ->maxLength(255), Forms\Components\DateTimePicker::make('email_verified_at'), Forms\Components\TextInput::make('password') ->password() ->required() ->maxLength(255), // Instead of normal FileUpload, we use SpatieMediaLibraryFileUpload component Forms\Components\SpatieMediaLibraryFileUpload::make('featured_image') // We want to validate the field in real-time, so we use the `live()` method ->live() // Tells the field that it has to be an image ->image() ->hiddenLabel() // We tell which collection we want to use ->collection('avatar') // Enabling the image editor ->imageEditor() // Defining the image rules ->rules(Rule::dimensions()->maxWidth(600)->maxHeight(800)) // After the image is uploaded, we want to validate it ->afterStateUpdated(function (Forms\Contracts\HasForms $livewire, Forms\Components\SpatieMediaLibraryFileUpload $component) { $livewire->validateOnly($component->getStatePath()); }), ]);}All of this works because we have installed the spatie/laravel-medialibrary package and configured our user to use it:
app/Models/User.php
use Filament\Models\Contracts\FilamentUser;use Spatie\MediaLibrary\HasMedia;use Spatie\MediaLibrary\InteractsWithMedia;// ... class User extends Authenticatable implements FilamentUser, HasMedia{ // ... use InteractsWithMedia; // ...}That's it for our user. Now let's take a look at our Post...
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99