Render Hooks - Visual Cheat Sheet With All Examples
2024-11-06 Filament v3Filament has 84 Render Hooks to customize your page design. But how do you know where EXACTLY the hook would be shown? We created a visual "cheat sheet" for you!
Render Hooks: Simple Example
First, if you're new to render hooks, here's a simple example of how to add a simple div to the topbar end:
app/Providers/Filament/AdminPanelProvider.php
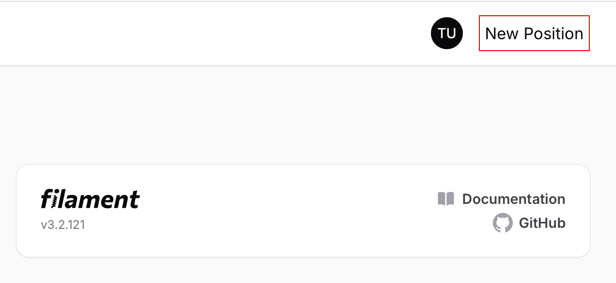
use Filament\View\PanelsRenderHook; // ... return $panel ->default() ->id('admin') ->path('admin') // ... ->renderHook(PanelsRenderHook::TOPBAR_END, function () { return Blade::render('<div style="border: solid red 1px; padding: 5px;">{{ $text }}</div>', [ 'text' => 'New Position', ]); });Note: You can pass a View there too.
You can read more in the Filament Official Documentation or our tutorials.
Full Page Render Hooks
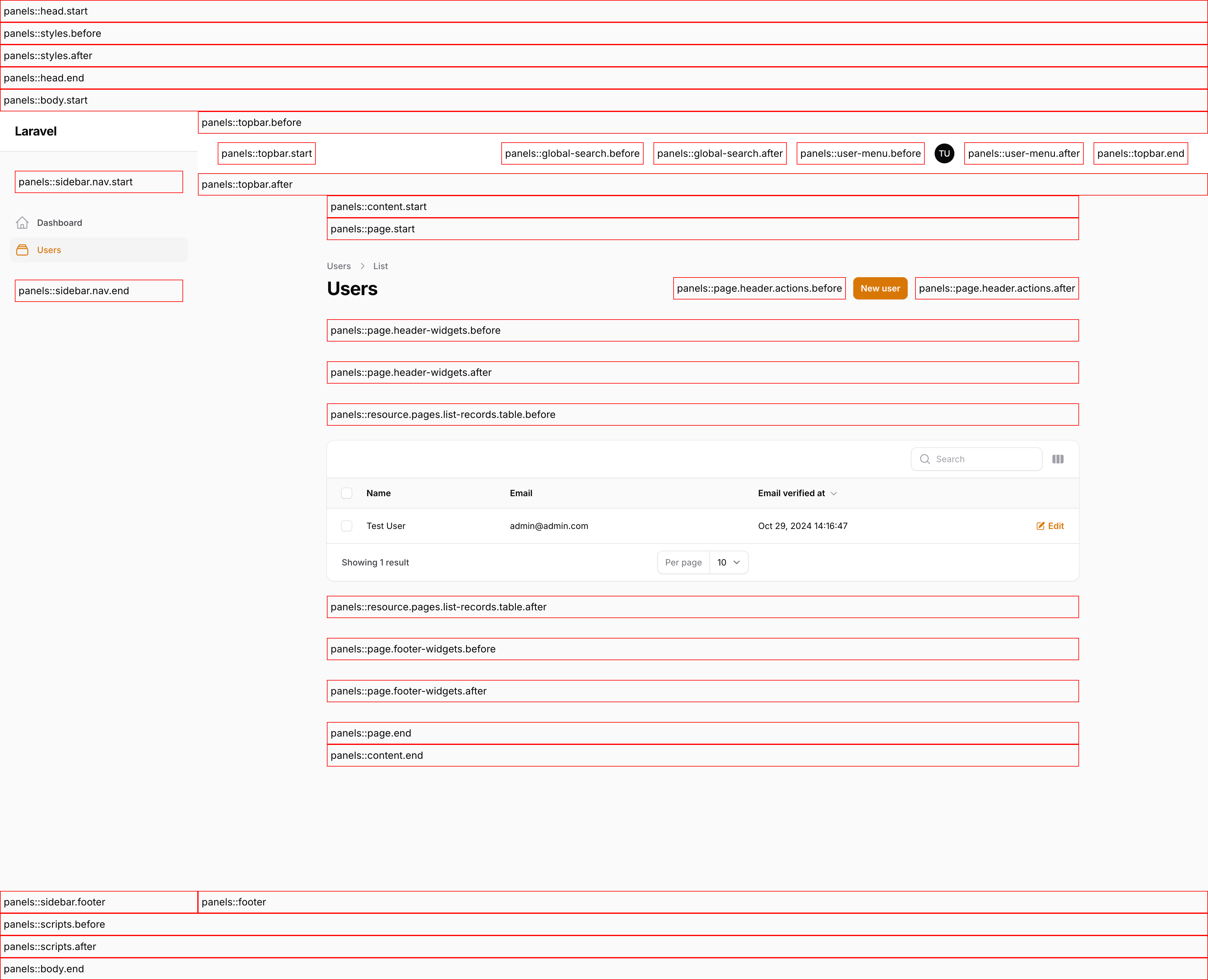
Look at ALL render hooks on one page.
You can click the image to open it in a new tab for zooming.
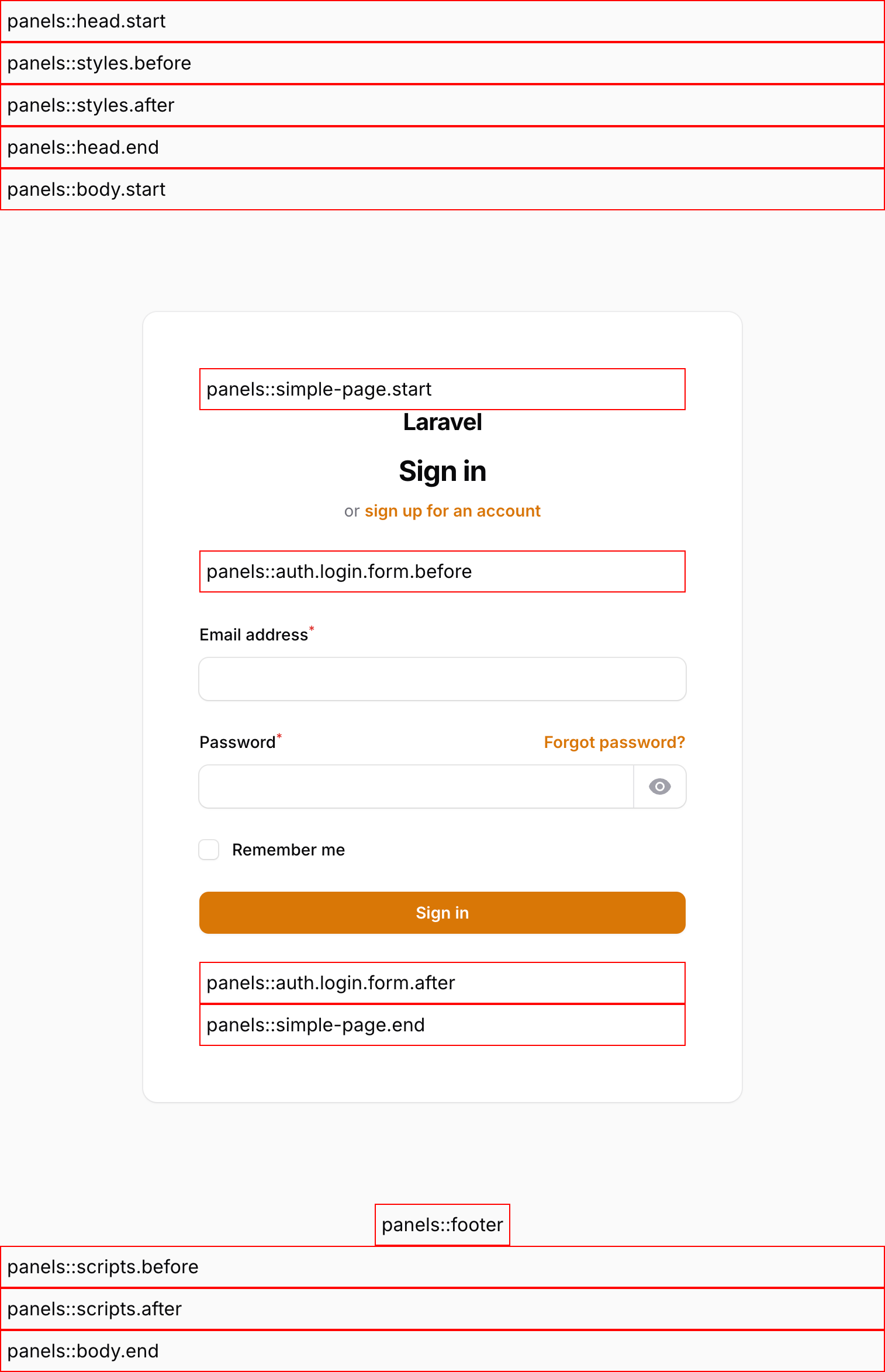
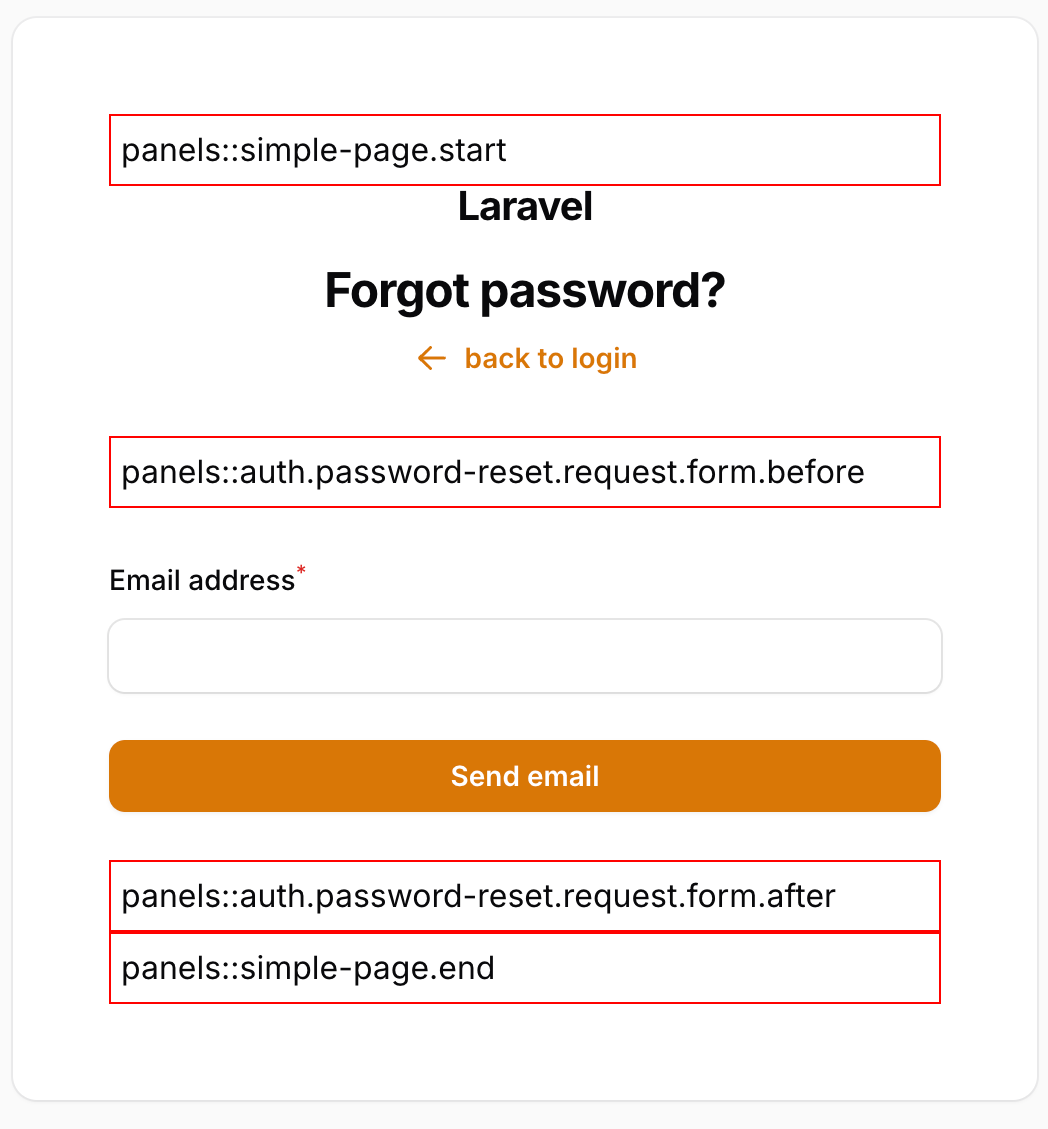
Simple Page Render Hooks
For pages like the login form, there's another set of hooks.
Image is also clickable for zooming
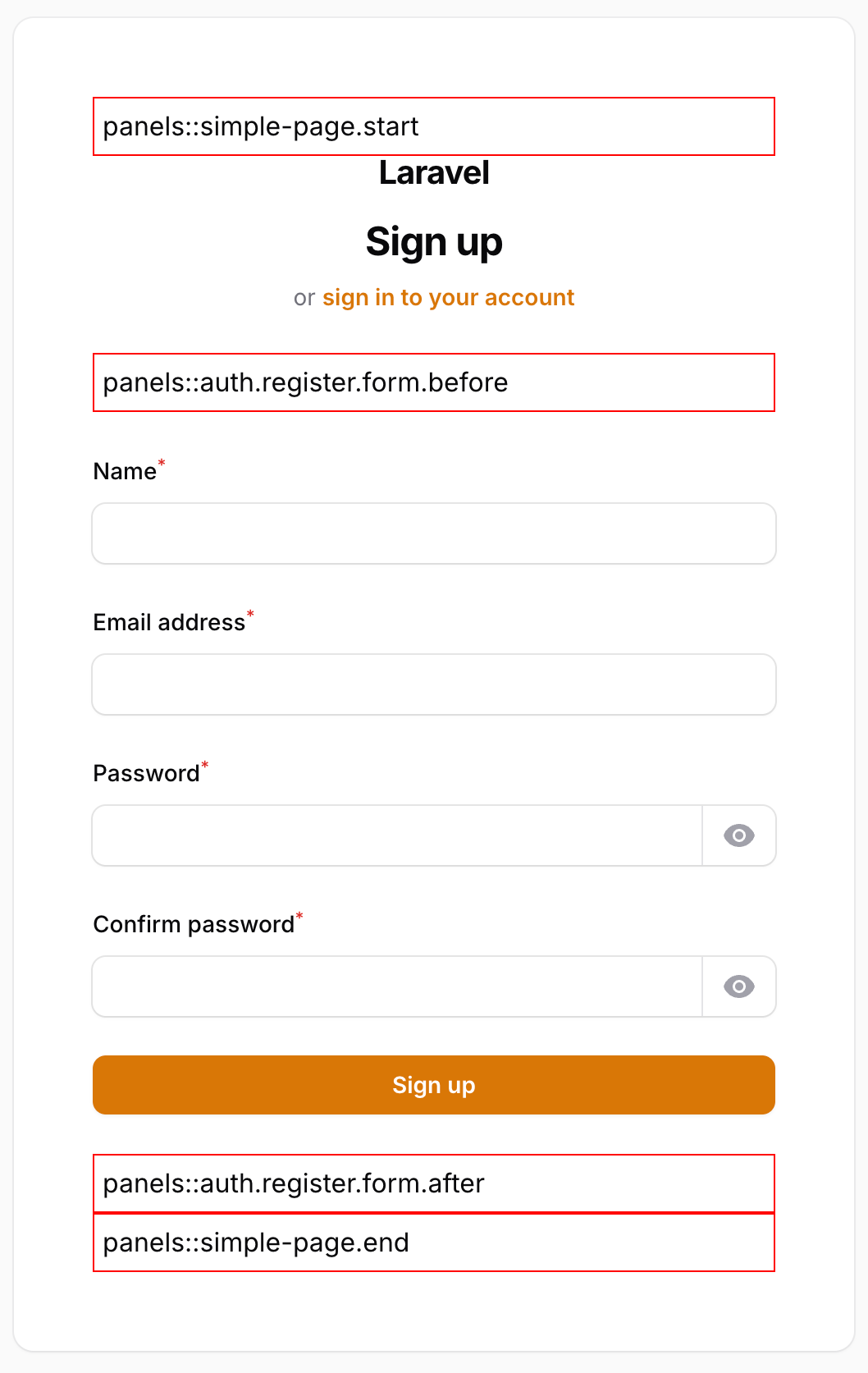
Separately, there are a few more specific hooks inside the Auth forms.
Registration page
Reset Password page
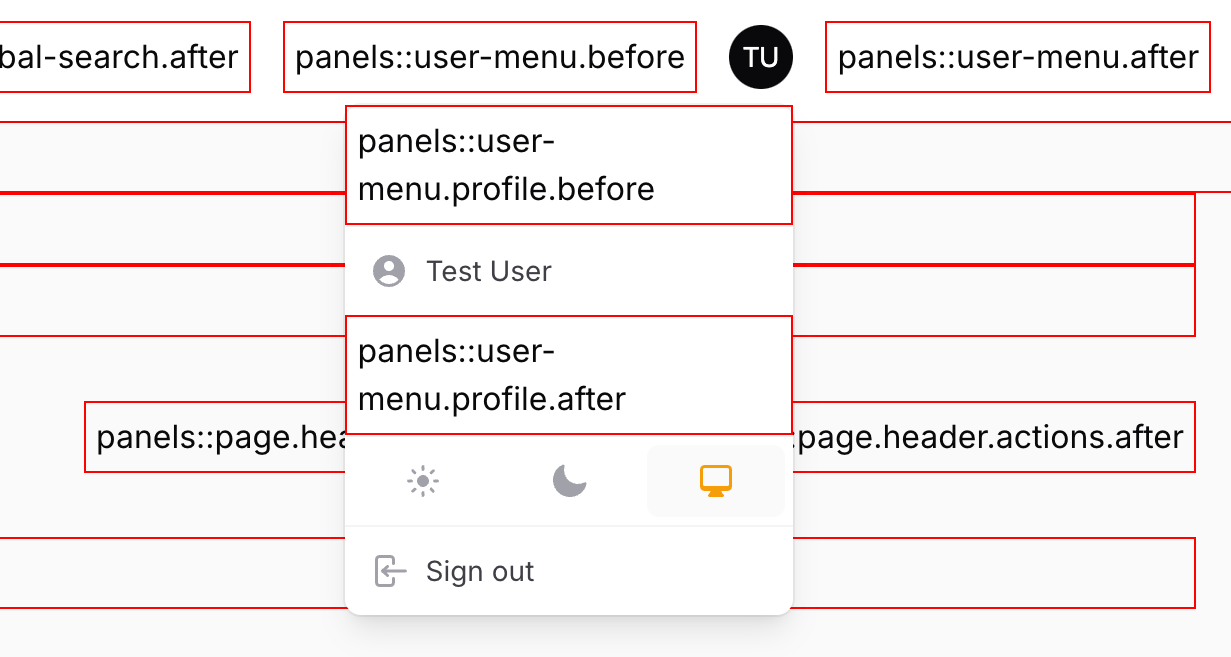
Profile Menu Hooks
A few more hooks are missing, specific to when you click to open the profile menu
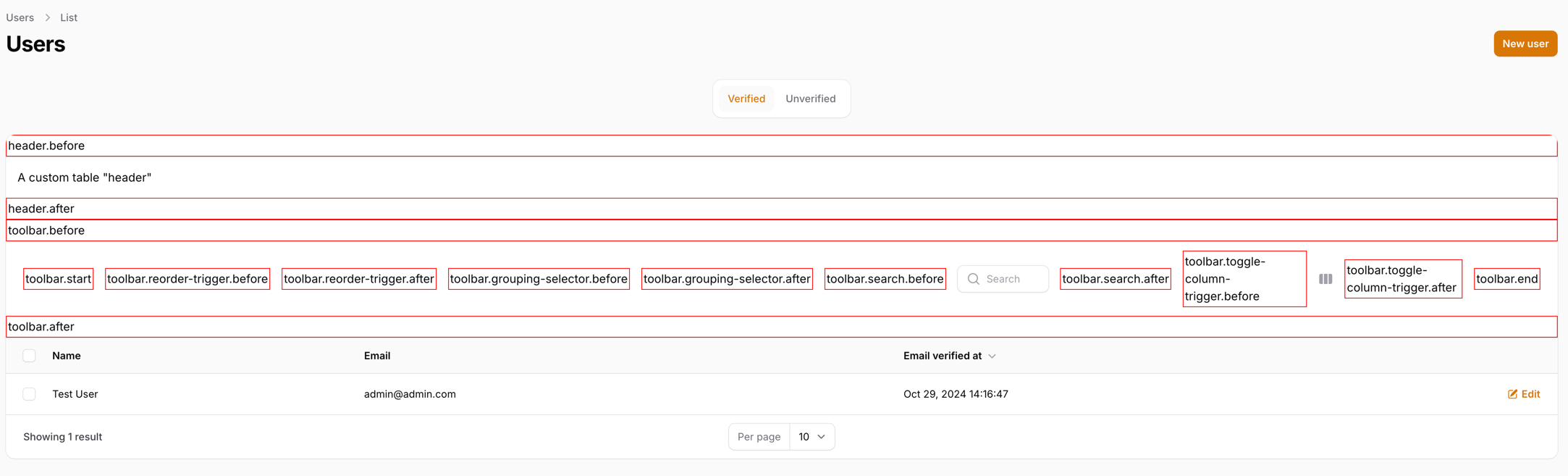
Table Hooks
Tables have their own set of Render Hooks available:
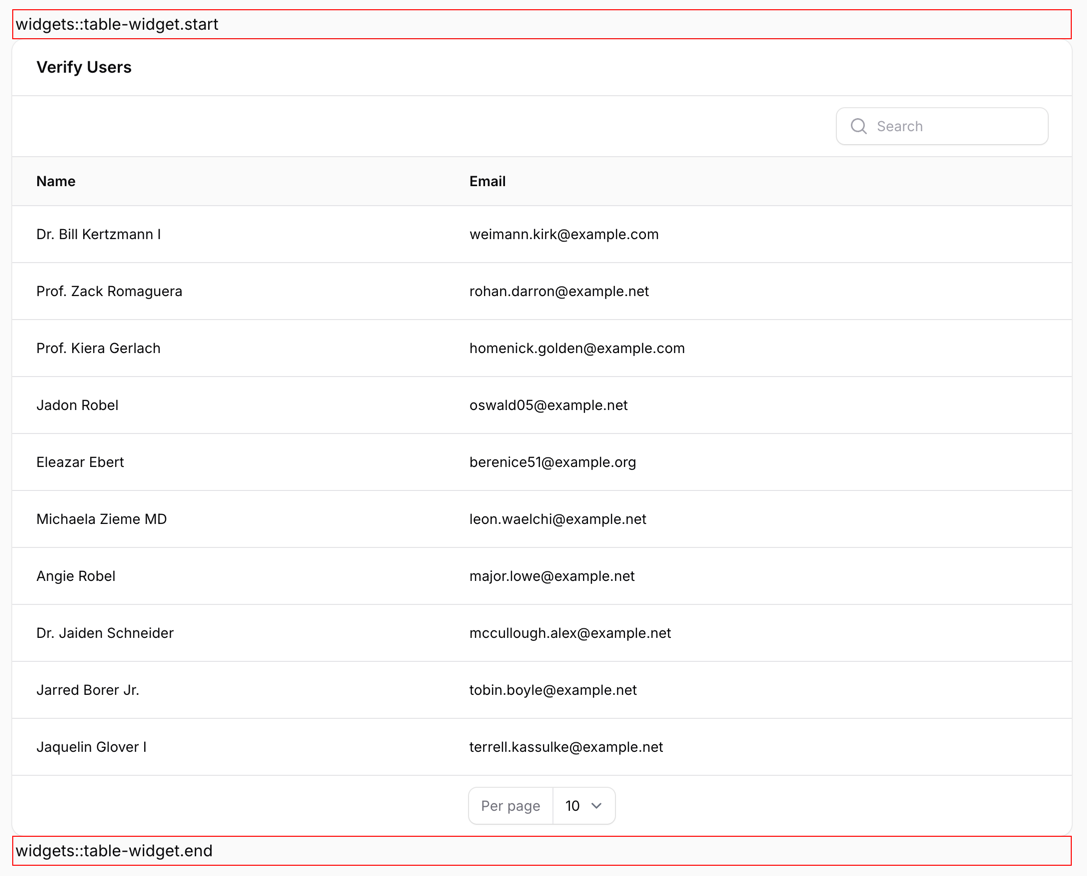
Table Widget Hooks
So do Widgets, but only for Tables:
How We Made This
If you want to see all of these Render Hooks in your application, you can use our snippet:
app/Providers/Filament/AdminPanelProvider.php
use Filament\View\PanelsRenderHook;use ReflectionClass; // ... class AdminPanelProvider extends PanelProvider{ public function panel(Panel $panel): Panel { $panel // Your Panel configuration // Panel Hooks $panelHooks = new ReflectionClass(PanelsRenderHook::class); // Table Hooks $tableHooks = new ReflectionClass(TablesRenderHook::class); // Widget Hooks $widgetHooks = new ReflectionClass(Widgets\View\WidgetsRenderHook::class); $panelHooks = $panelHooks->getConstants(); $tableHooks = $tableHooks->getConstants(); $widgetHooks = $widgetHooks->getConstants(); foreach ($panelHooks as $hook) { $panel->renderHook($hook, function () use ($hook) { return Blade::render('<div style="border: solid red 1px; padding: 2px;">{{ $name }}</div>', [ 'name' => Str::of($hook)->remove('tables::'), ]); }); } foreach ($tableHooks as $hook) { $panel->renderHook($hook, function () use ($hook) { return Blade::render('<div style="border: solid red 1px; padding: 2px;">{{ $name }}</div>', [ 'name' => Str::of($hook)->remove('tables::'), ]); }); } foreach ($widgetHooks as $hook) { $panel->renderHook($hook, function () use ($hook) { return Blade::render('<div style="border: solid red 1px; padding: 2px;">{{ $name }}</div>', [ 'name' => Str::of($hook)->remove('tables::'), ]); }); } return $panel; }}You can take the complete project here on GitHub and play around with it yourself.
Customize Filament: More Resources
If you want to read more about changing the Filament theme design, here are a few helpful links:
Free Resources:
- Filament Official Documentation on Themes
- Render Hooks: 4 Practical Examples
- Add Theme Footer with Render Hooks
- Add Google Analytics Code to Filament
Premium Resources:
A few of our Premium Examples: