Add Buttons Above Sidebar Menu for Common App Actions
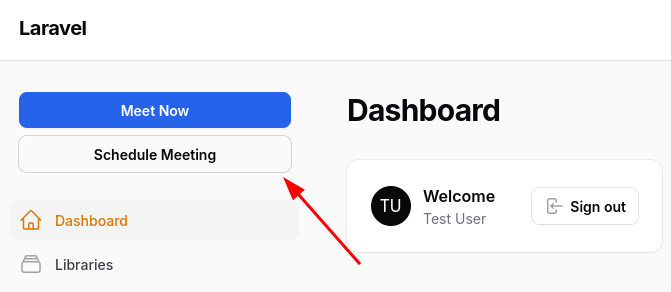
2024-11-04 Filament v3Do you have any "most common" actions in your application? You can add them as buttons, always visible on the top of regular sidebar navigation. Let's see how to do it.

To add something above navigation we can use a render hook. In render hook we will render a Livewire component, so, first we must create it. Because this is a really simple Livewire component we can create an inline component.
php artisan make:livewire ActionShortcuts --inlineFirst, to use Filament actions in this Livewire component, we must add the InteractsWithActions and InteractsWithForms traits and implement the HasActions and HasForms interfaces on the Livewire component class.
app/Livewire/ActionShortcuts.php:
use Filament\Actions\Concerns\InteractsWithActions;use Filament\Actions\Contracts\HasActions;use Filament\Forms\Concerns\InteractsWithForms;use Filament\Forms\Contracts\HasForms;use Livewire\Component; class ActionShortcuts extends Component implements HasForms, HasActions{ use InteractsWithActions; use InteractsWithForms; public function render(): string { return <<<'HTML' <div> {{-- Your Blade template goes here... --}} </div> HTML; }}Now, we can create actions and render them in the View.
app/Livewire/ActionShortcuts.php:
use Livewire\Component;use Filament\Actions\Action;use Filament\Forms\Contracts\HasForms;use Filament\Actions\Contracts\HasActions;use Filament\Forms\Concerns\InteractsWithForms;use Filament\Actions\Concerns\InteractsWithActions; class ActionShortcuts extends Component implements HasForms, HasActions{ use InteractsWithActions; use InteractsWithForms; public function meetNow(): Action { return Action::make('meetNow') ->color('info') ->label('Meet Now') ->keyBindings(['command+m', 'ctrl+m']) ->extraAttributes(['class' => 'w-full']) ->action(fn () => dd('meet')); } public function schedule(): Action { return Action::make('schedule') ->outlined() ->color('gray') ->label('Schedule Meeting') ->extraAttributes(['class' => 'w-full']) ->action(fn () => dd('schedule')); } public function render(): string { return <<<'HTML' <div class="space-y-2"> {{ $this->meetNow }} {{ $this->schedule }} </div> HTML; }}Here, we also add an extra CSS class so that the button is full width. For convenience, we also registered keybindings for the current meeting action.
Now, we can use a render hook to show these actions.
app/Providers/AppServiceProvider.php:
use Filament\View\PanelsRenderHook;use Illuminate\Support\Facades\Blade;use Illuminate\Support\ServiceProvider;use Filament\Support\Facades\FilamentView; class AppServiceProvider extends ServiceProvider{ // ... public function boot(): void { FilamentView::registerRenderHook( PanelsRenderHook::SIDEBAR_NAV_START, fn (): string => Blade::render('<livewire:action-shortcuts />'), ); }}A few of our Premium Examples: