Filament Navigation Groups: Main Things You Need to Know
2024-11-27 Filament v3Filament allows you to group navigation items. In this tutorial, let's see all the options and how they look visually.
![]()
Navigation items can be grouped by specifying a group name in the $navigationGroup property on the resource or custom page.
protected static ?string $navigationGroup = 'Shop';
Of course, you may want to change the order of the navigation groups. The order can be set in an array using the panel's provider's navigationGroups() method.
$panel ->navigationGroups([ 'Blog', 'Shop', ])
Groups can be customized further, for example, by adding an icon or making them collapsed by default.
Icon can have only a group or navigation item. Icons cannot be set for both.
$panel ->navigationGroups([ NavigationGroup::make() ->label('Blog') ->icon('heroicon-o-pencil'), NavigationGroup::make() ->label('Shop') ->collapsed(), ])![]()
If you don't want some groups to be collapsible, you can set them using the collapsible() method.
$panel ->navigationGroups([ NavigationGroup::make() ->label('Blog') ->icon('heroicon-o-pencil') ->collapsible(false), NavigationGroup::make() ->label('Shop') ->collapsed(), ])
Or, you can turn off collapsible for all groups globally.
return $panel // ... ->collapsibleNavigationGroups(false);
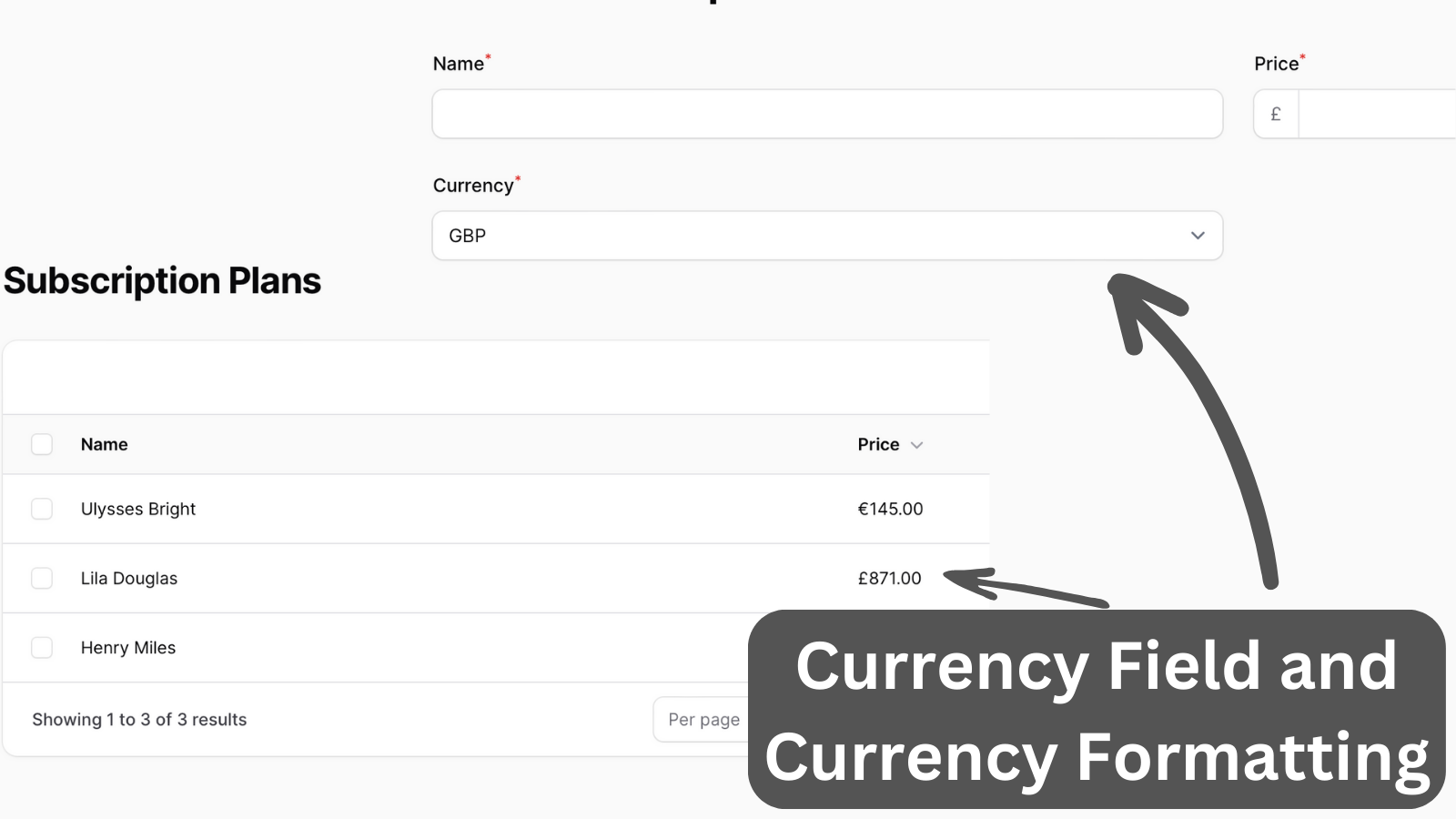
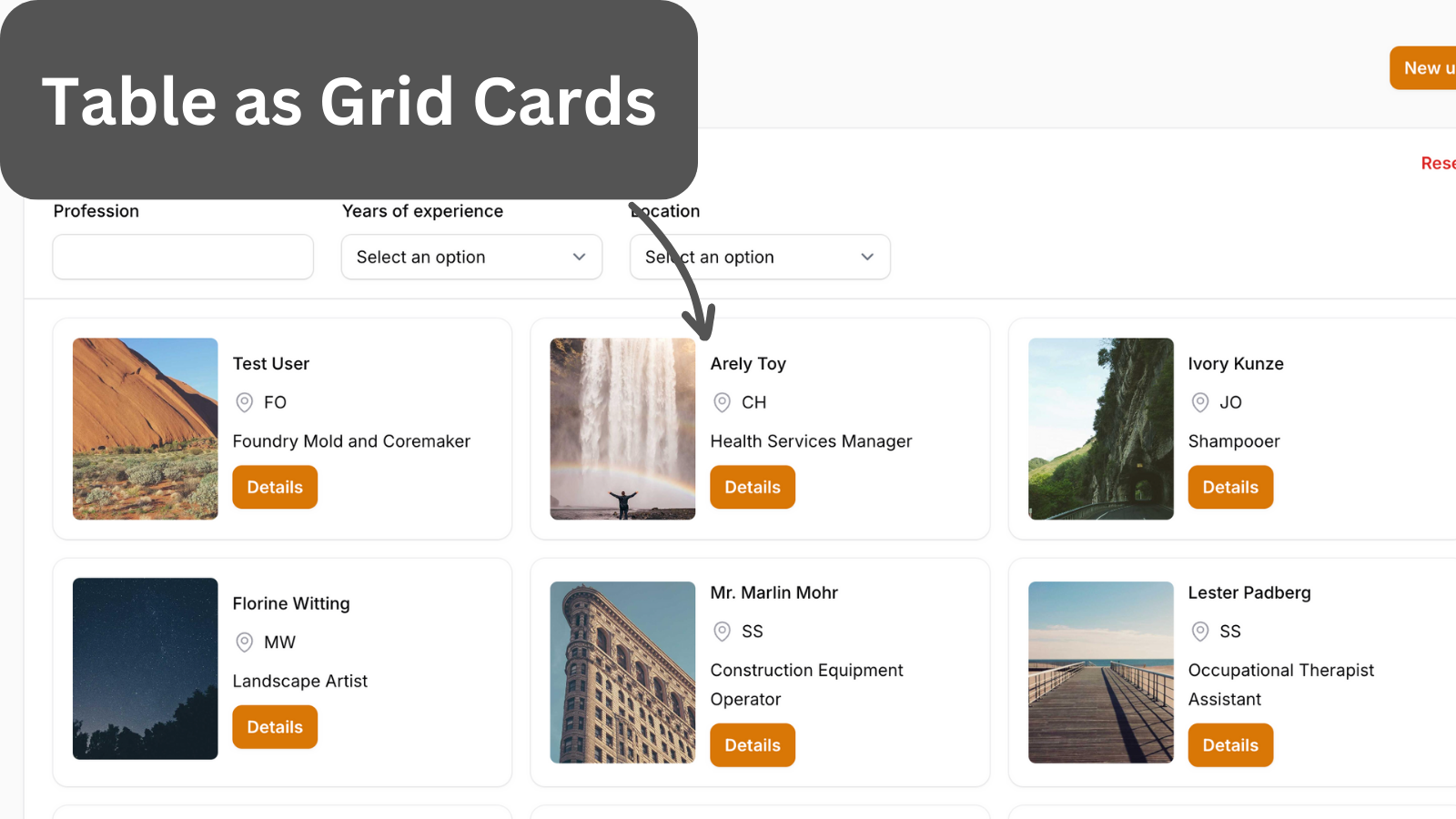
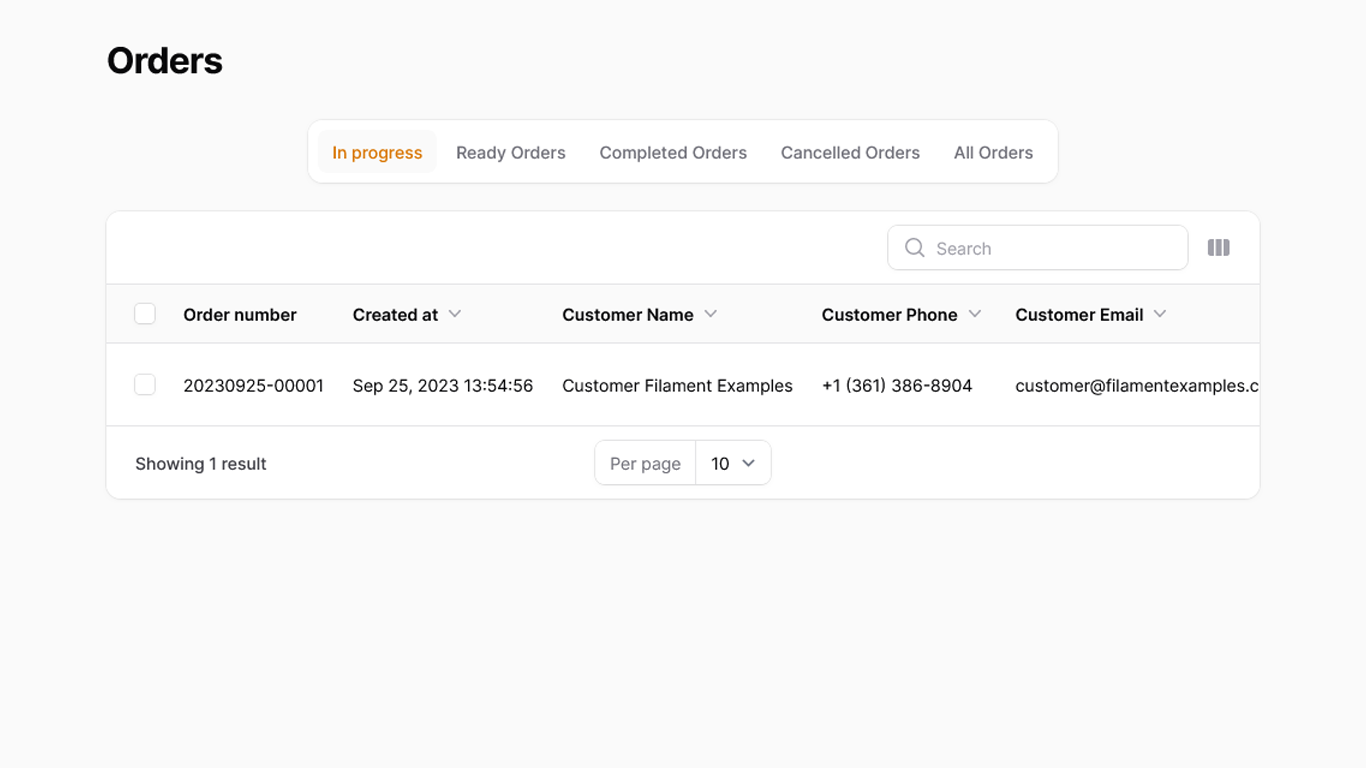
A few of our Premium Examples: