Filament Navigation Menu: Change Active Item Color
2024-10-10 Filament v3You can change a lot in Filament using various methods. In this lesson, let's see how we can change only the color of the active navigation link.

To change the color, we will use a custom theme.
php artisan make:filament-themeFollow the instructions in the command to complete the setup process:
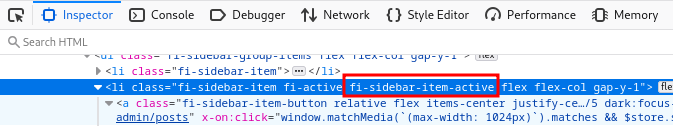
⇂ First, add a new item to the `input` array of `vite.config.js`: `resources/css/filament/admin/theme.css`⇂ Next, register the theme in the admin panel provider using `->viteTheme('resources/css/filament/admin/theme.css')`⇂ Finally, run `npm run build` to compile the themeTo write CSS, first, we must find which class to use. You can expect the element and see it in your browser's dev tools to find the class. In this case, we need .fi-sidebar-item-active and, from it, target the a HTML element.

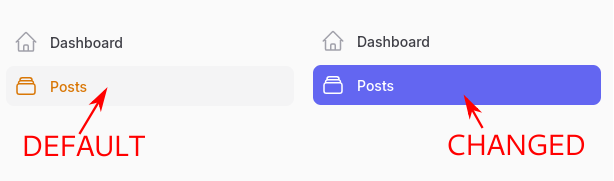
For example, let's apply a random tailwind color.
resources/css/filament/admin/theme.css:
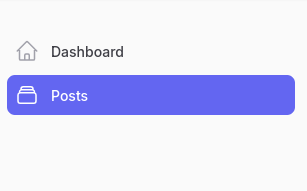
@import '/vendor/filament/filament/resources/css/theme.css'; @config 'tailwind.config.js'; .fi-sidebar-item-active > a { @apply bg-indigo-500; & > svg, span { @apply text-white; } &:hover { @apply bg-indigo-400; }} After compiling classes, we changed the navigation active item background and text color with also a matching hover background.

A few of our Premium Examples: