inlineLabel Set on Different Levels: Field, Form or Full Project
2024-10-03 Filament v3If you want to save some space in your form, you can set the label inline instead of being on top of the field. But did you know you can set that inlineLabel() in three places? On a specific field, on the whole form, or for the entire project? Let's look at how to do it.
Initial Form
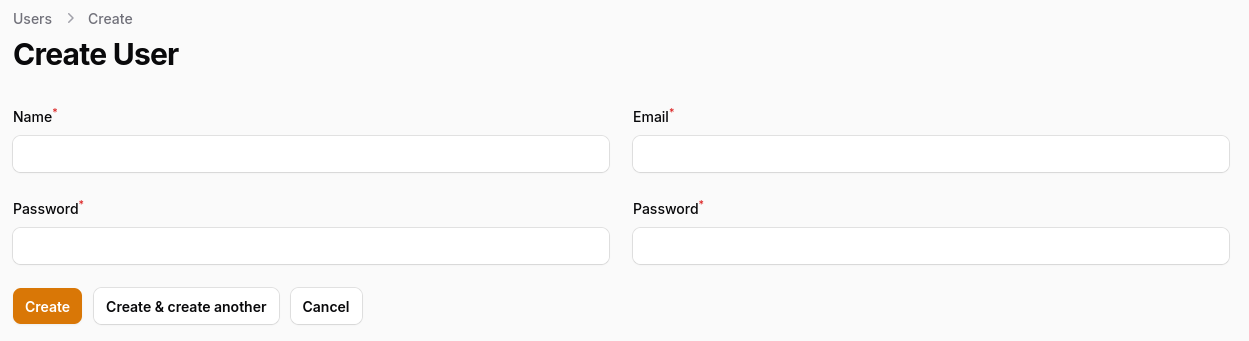
We start with a simple form with four text input fields. Here's how the form looks:

Here is the code for the form:
use Illuminate\Support\Facades\Hash;use Illuminate\Validation\Rules\Password;use Filament\Forms;use Filament\Forms\Form; public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\TextInput::make('name') ->required(), Forms\Components\TextInput::make('email') ->email() ->required() ->unique(ignoreRecord: true), Forms\Components\TextInput::make('password') ->password() ->required() ->rule(Password::default()) ->dehydrateStateUsing(fn ($state) => Hash::make($state)) ->same('passwordConfirmation'), Forms\Components\TextInput::make('password') ->password() ->required() ->dehydrated(false), ]);}Option 1: Setting on the Field
The first option is to use the inlineLabel() method on each field.
public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\TextInput::make('name') ->inlineLabel() ->required(), Forms\Components\TextInput::make('email') ->inlineLabel() ->email() ->required() ->unique(ignoreRecord: true), Forms\Components\TextInput::make('password') ->inlineLabel() ->password() ->required() ->rule(Password::default()) ->dehydrateStateUsing(fn ($state) => Hash::make($state)) ->same('passwordConfirmation'), Forms\Components\TextInput::make('password') ->inlineLabel() ->password() ->required() ->dehydrated(false), ]);}Now, all inputs have inline labels, and the form looks like this:

Option 2: Set Globally
The second option is to set options globally in the Service Provider boot() method for every field. Setting options this way will affect every form in your application.
app/Providers/AppServiceProvider.php:
use Illuminate\Support\ServiceProvider;use Filament\Forms\Components\TextInput; class AppServiceProvider extends ServiceProvider{ public function boot(): void { TextInput::configureUsing(function (TextInput $textInput) { $textInput->inlineLabel(); }); }}The result is the same as that of the first option.
Option 3: Setting on the Form
The final option is to set the inline label on the form itself. Only this form will be affected in this way.
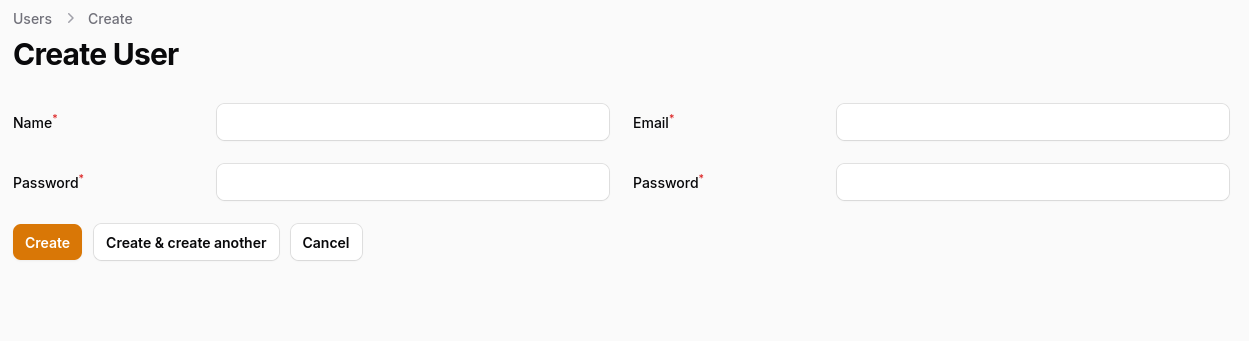
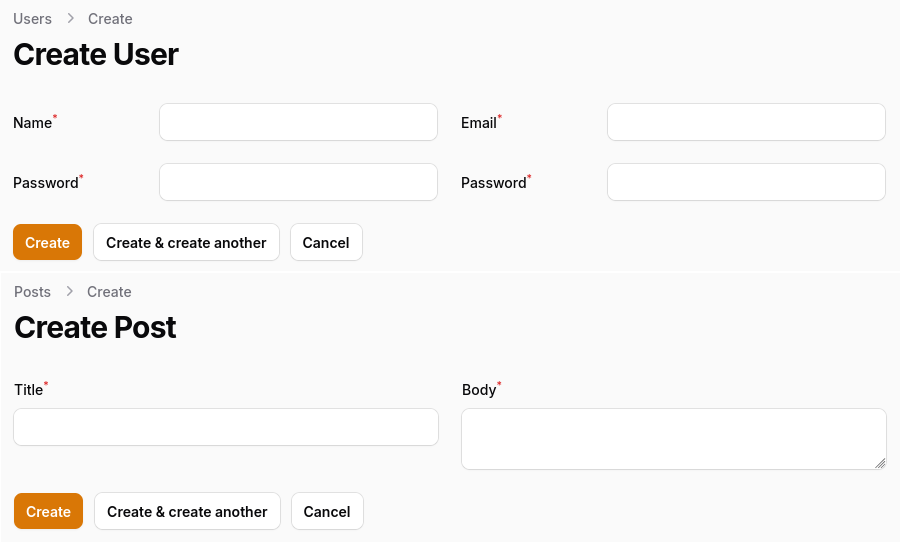
public static function form(Form $form): Form{ return $form ->schema([ Forms\Components\TextInput::make('name') ->required(), Forms\Components\TextInput::make('email') ->email() ->required() ->unique(ignoreRecord: true), Forms\Components\TextInput::make('password') ->password() ->required() ->rule(Password::default()) ->dehydrateStateUsing(fn ($state) => Hash::make($state)) ->same('passwordConfirmation'), Forms\Components\TextInput::make('password') ->password() ->required() ->dehydrated(false), ]) ->inlineLabel(); }The screenshot below shows that the inline label is set only for creating a user form.

Notice: There are two other form options can be set on the full form, instead of separate fields: disabled() and live().
This tutorial's code is implemented in a few of our Project Examples:
A few of our Premium Examples: