Custom Table Column with Star-Rating
2024-10-02 Filament v3In Filament tables, you can show whatever you want using a custom ViewColumn. Let's see how we can show a rating by showing stars.

When you have a rating count, you can show the stars by using a ViewColumn and passing the view.
use Filament\Tables;use Filament\Tables\Table; public static function table(Table $table): Table{ return $table ->columns([ Tables\Columns\TextColumn::make('name'), Tables\Columns\ViewColumn::make('rating') ->view('tables.columns.rating'), ]) // ...}This assumes that the View file location is resources/views/filament/tables/columns/rating.blade.php.
The value of the Model attribute in the View file can be obtained using $getState().
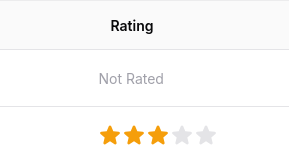
In the View, we can first make an if check to see if the state is blank and if it shows a placeholder message. Otherwise, using a for loop, we can show a star icon from the heroicons.
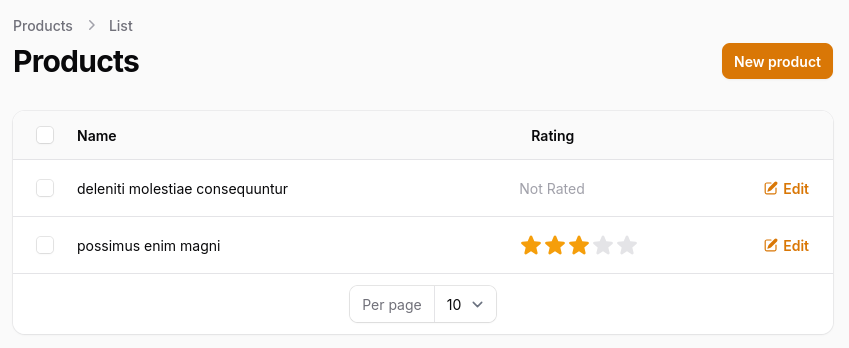
@php $state = $getState();@endphp <div class="flex"> @if(blank($state)) <x-filament-tables::columns.placeholder> Not Rated </x-filament-tables::columns.placeholder> @else @for($i = 1; $i <= 5; $i++) <div @class([ 'text-gray-200' => $state < $i, 'text-primary-500' => $state >= $i, ]) > <x-icon name="heroicon-s-star" class="w-6 h-6 pointer-events-none" /> </div> @endfor @endif</div>Here's the result:

As an alternative, you can use mokhosh/filament-rating, which has fields for form, table, and infolist.
This tutorial's code comes from our Project Example Product Star-Based Rating with Custom Popup
A few of our Premium Examples: