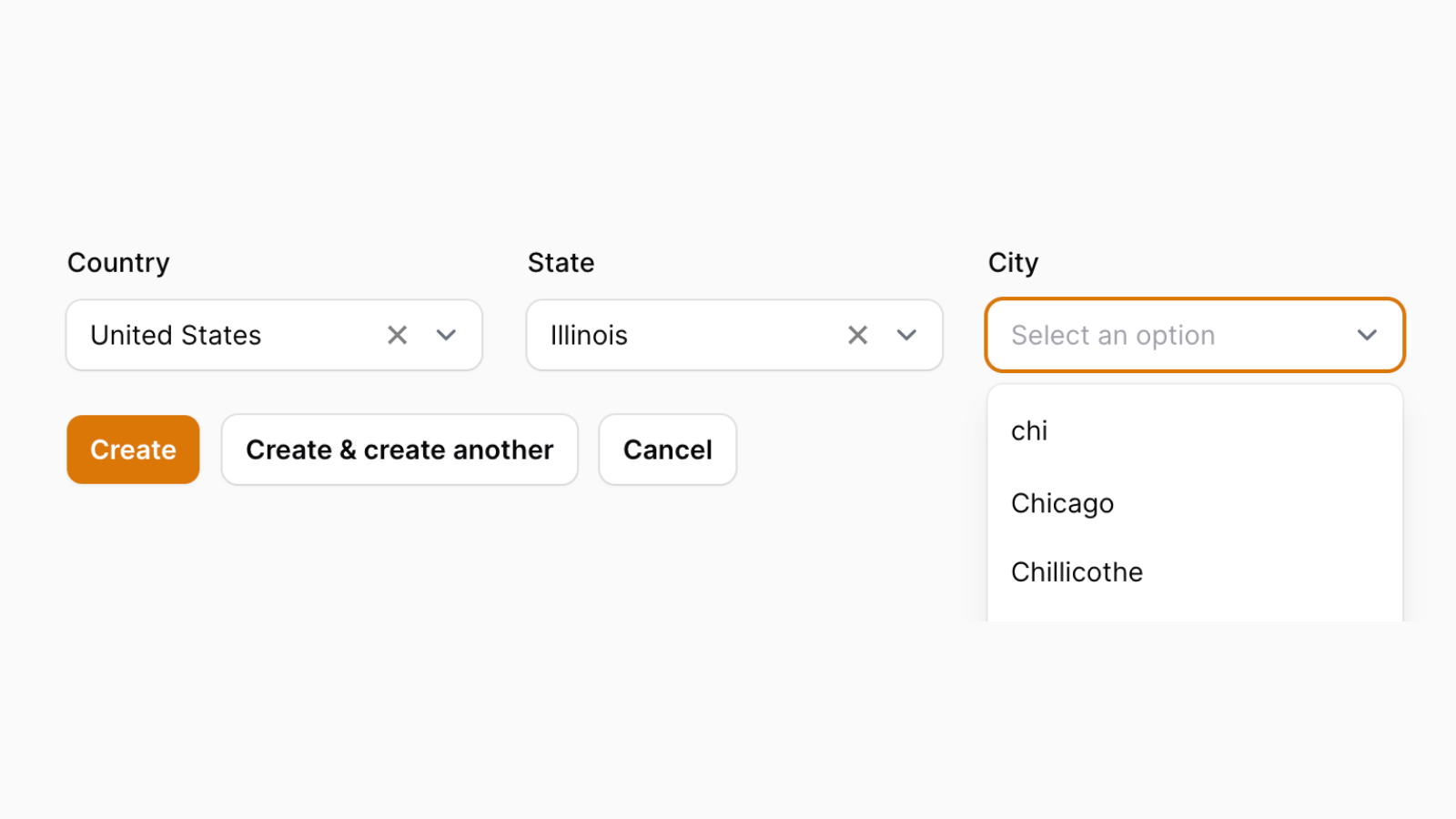
Demonstrates Filament Select field with ability to refresh the options based on the value of two dropdown options. The example is with countries, states and cities: in a form to add a new company, when you choose a country, the list of states is refreshed. And another level: choosing state will auto-refresh the list of cities.

Get the Source Code:
How it works
In this example, we have three Models:
- Country
- State
- City
After selecting the country, all states are shown in the states select input, and after selecting the state, the cities are shown in the cities select input.
The main key to making these three dropdowns work in the edit form is to use them as a not native browser-select input.
To show all three select inputs in one row, we group them and set the column span to full and columns to three.
Forms\Components\Group::make() ->schema([ // All Select Inputs ]) ->columnSpanFull() ->columns(3),For the first country select input, we set these parameters:
- Live
- Searchable
- Label
- Native to false
- Dehydrated to...