Maps are essential to show distances, places, and other points of interest. However, adding Google Maps to Filament can be challenging, as you have to add custom JavaScript code.

Get the Source Code:
How it works
We have a simple shop resource to add, edit, and delete shops.
Google Maps API key is set in the .env as GOOGLE_MAPS_API_KEY.
This env is set in the config/services.php.
config/services.php:
'google' => [ 'maps' => [ 'key' => env('GOOGLE_MAPS_API_KEY'), ],],To show a map, we use a custom page. In the mount() method, we get all the shops, cast them to an array, and assign them to a $shops property.
app/Filament/Pages/Map.php:
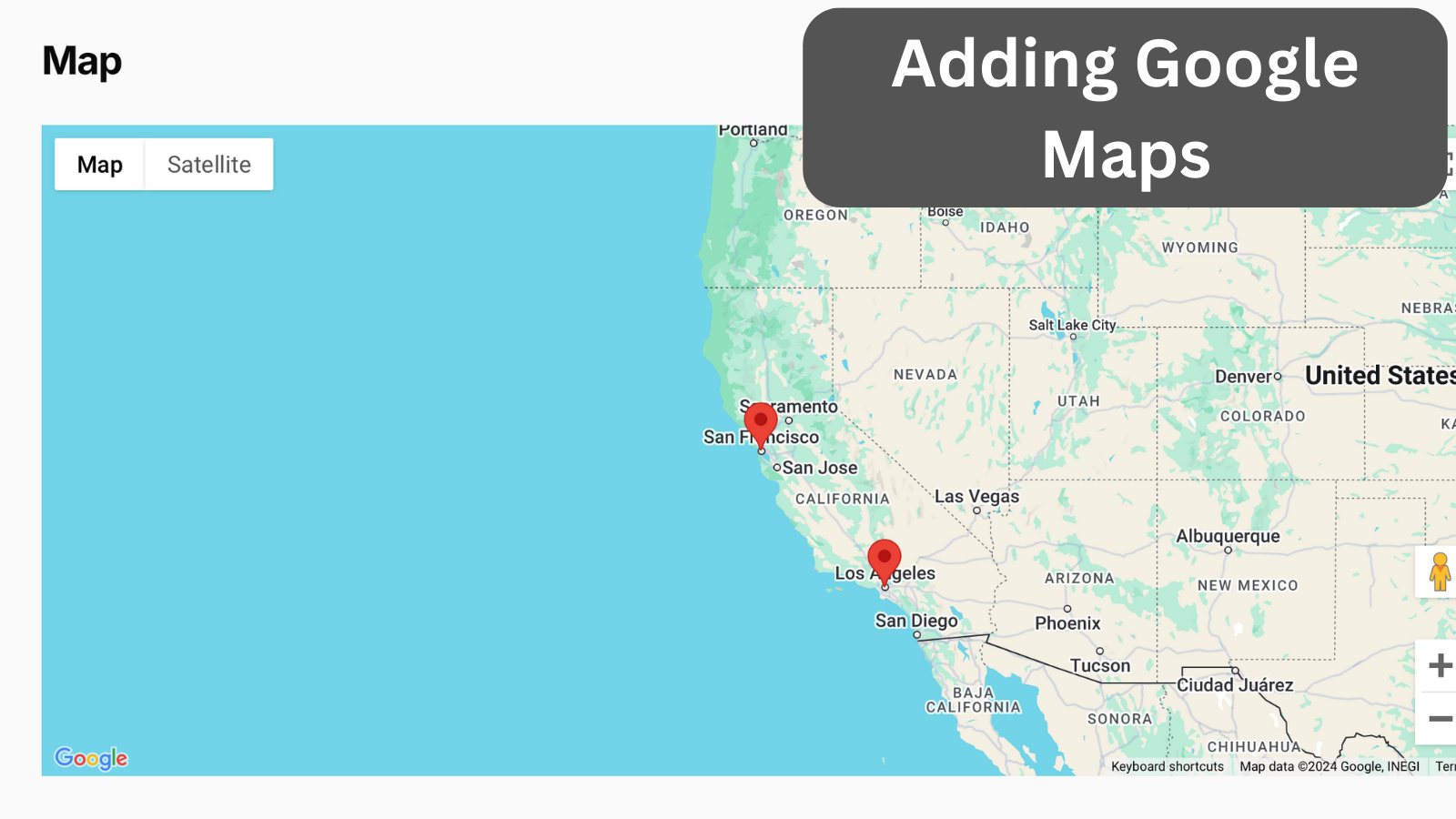
use App\Models\Shop;use Filament\Pages\Page; class Map extends Page{ protected static ?string $navigationIcon = 'heroicon-o-map-pin'; protected static string $view = 'filament.pages.map'; public array $shops = []; public function mount(): void { $this->shops = Shop::all(['name', 'lat', 'lng'])->toArray(); }}Next we will work with JavaScript to display the Map box and put all shops as "Pins".
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99