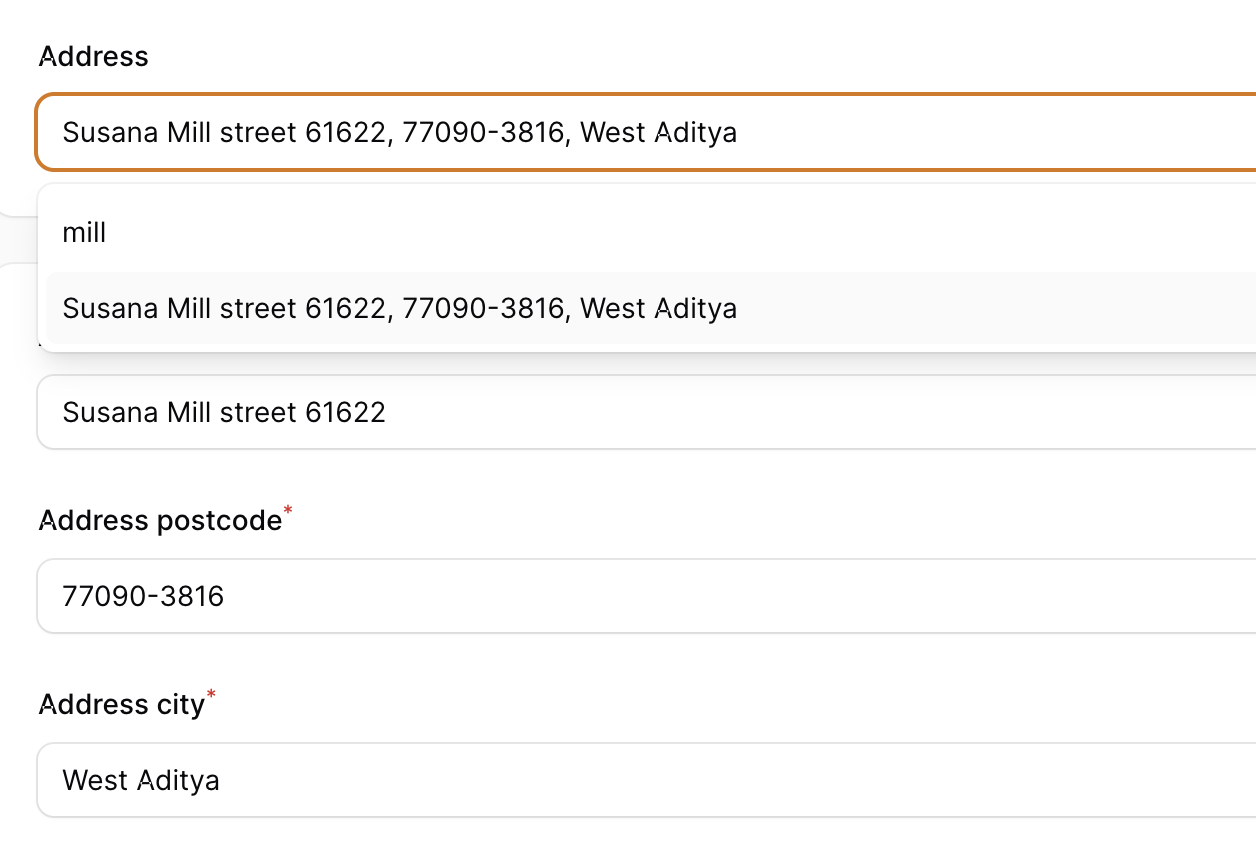
Demonstrates how to get some data from external (or internal) API to automatically fill some of the form inputs. In this case, we're choosing the address, and Filament auto-fills its separate parts into the text boxes.

Get the Source Code:
How it works
This example uses the CustomerResource where it has a select input called address in the form.
This address select input has a live() so that after a value is selected, the server request would be sent, and other input values would be set.
The dehydrated(false) is used because this field value doesn't need to be sent when the form is saved or updated.
The searchable() method allows select input to be searchable.
To have a custom search, we use the getSearchResultsUsing() method and call a getAddress method from the AddressesService internal service.
->getSearchResultsUsing(fn (string $search): array => (new AddressesService())->getAddress($search))The AddressesService makes an API call and returns the formatted result as an array.
app/Services/AddressesService.php:
class AddressesService{ public function getAddress(string $search): array { $results = Http::get(config('app.url') . '/api/addresses?search=' . $search)->json(); return collect($results) ->mapWithKeys(function ($result): array { return [$result['id'] => $result['street'] . ', ' . $result['postcode'] . ', ' . $result['city']]; }) ->toArray(); }}This API is internal. The route for it is...