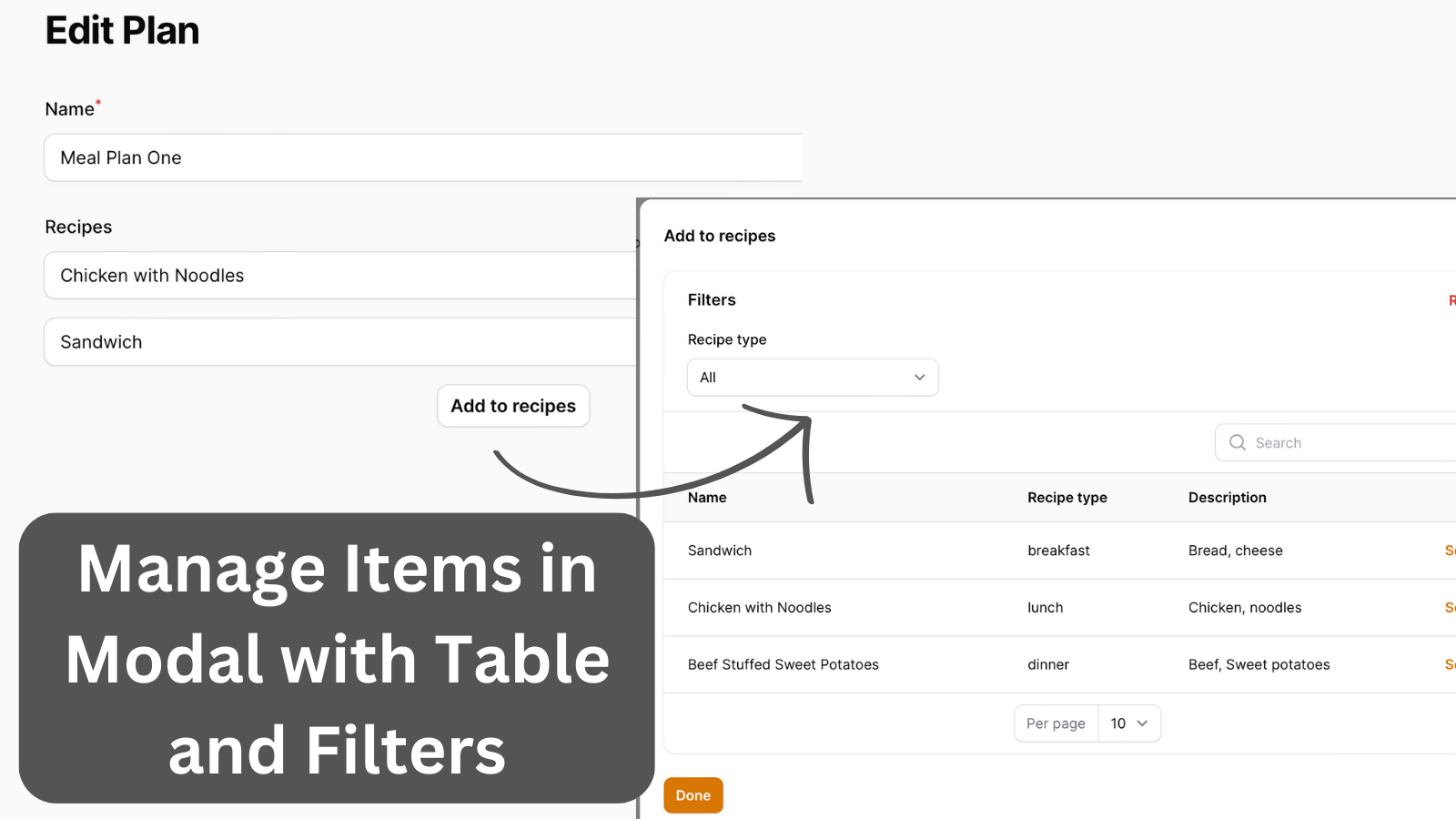
Creating Repeater Items in Custom Modal with Table and Filters
Filament 3Sometimes, your repeaters might have too much data to select. Did you know you can add a modal with a table to the repeater create form? This allows you to display a custom table where you can create complex filters and improve the user experience

Get the Source Code:
How it works
In the PlanResource, there is a simple form with a name and a simple repeater. The repeater action is overwritten to show a modal. The modal content is a View file where a RecipesTable Livewire component is called.
app/Filament/Resources/PlanResource.php:
class PlanResource extends Resource{ // ... public static function form(Form $form): Form { return $form ->schema([ Forms\Components\TextInput::make('name') ->required() ->columnSpanFull(), Forms\Components\Repeater::make('recipes') ->label('Recipes') ->relationship('planRecipe') ->defaultItems(0) ->reorderable(false) ->columns() ->columnSpanFull() ->simple( Forms\Components\Select::make('recipe_id') ->required() ->columnSpanFull() ->relationship('recipe', 'name'), ) ->addAction(function (Action $action): Action { return $action->modalContent(view('filament.recipes-table')) ->action(null) ->modalCancelAction(false) ->modalSubmitActionLabel('Done'); }), ]); } // ...}
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99