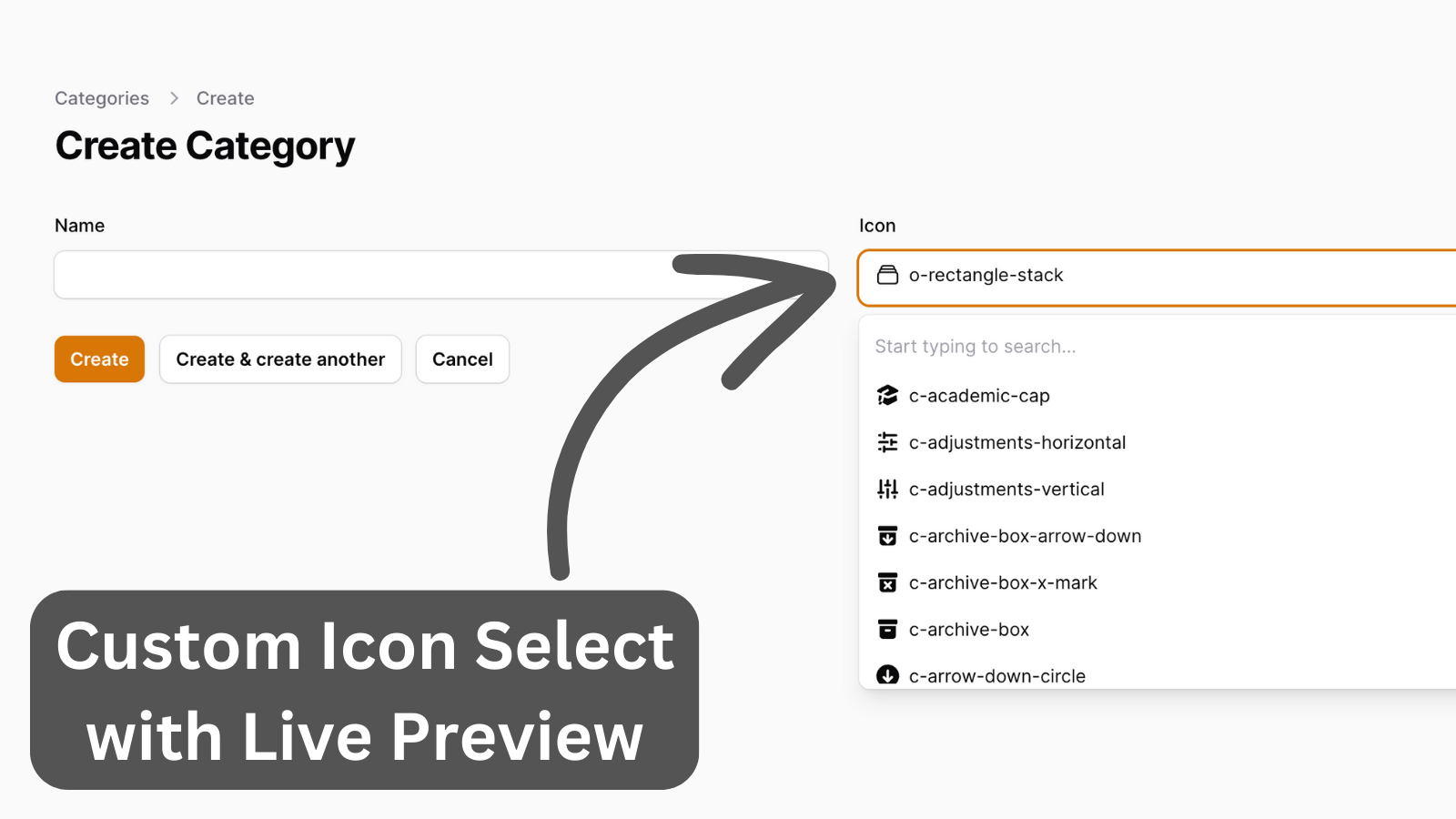
The Filament Select field supports HTML code inside. This means that we can add a live preview of icons (or anything else) there. But where do we get the icons? We built a function to extract them into an ENUM list!

Get the Source Code:
How it works
In the Model, the database column is casted to the enum.
class Category extends Model{ protected $fillable = [ 'name', 'icon', ]; protected function casts(): array { return [ 'icon' => HeroIcons::class, ]; }}The enum class is generated manually. To generate enum values, all Heroicons are retrieved from the blade-ui-kit/blade-heroicons package, which is installed with the Filament. Icons are found in the /vendor/blade-ui-kit/blade-heroicons/resources/svg folder.
Below is a simple code that shows all Heroicons in the browser as an enum syntax. It can then be copied to a created enum class.
$filesystem = app(\Illuminate\Filesystem\Filesystem::class); $files = $filesystem->allFiles(base_path('/vendor/blade-ui-kit/blade-heroicons/resources/svg')); // ...
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99