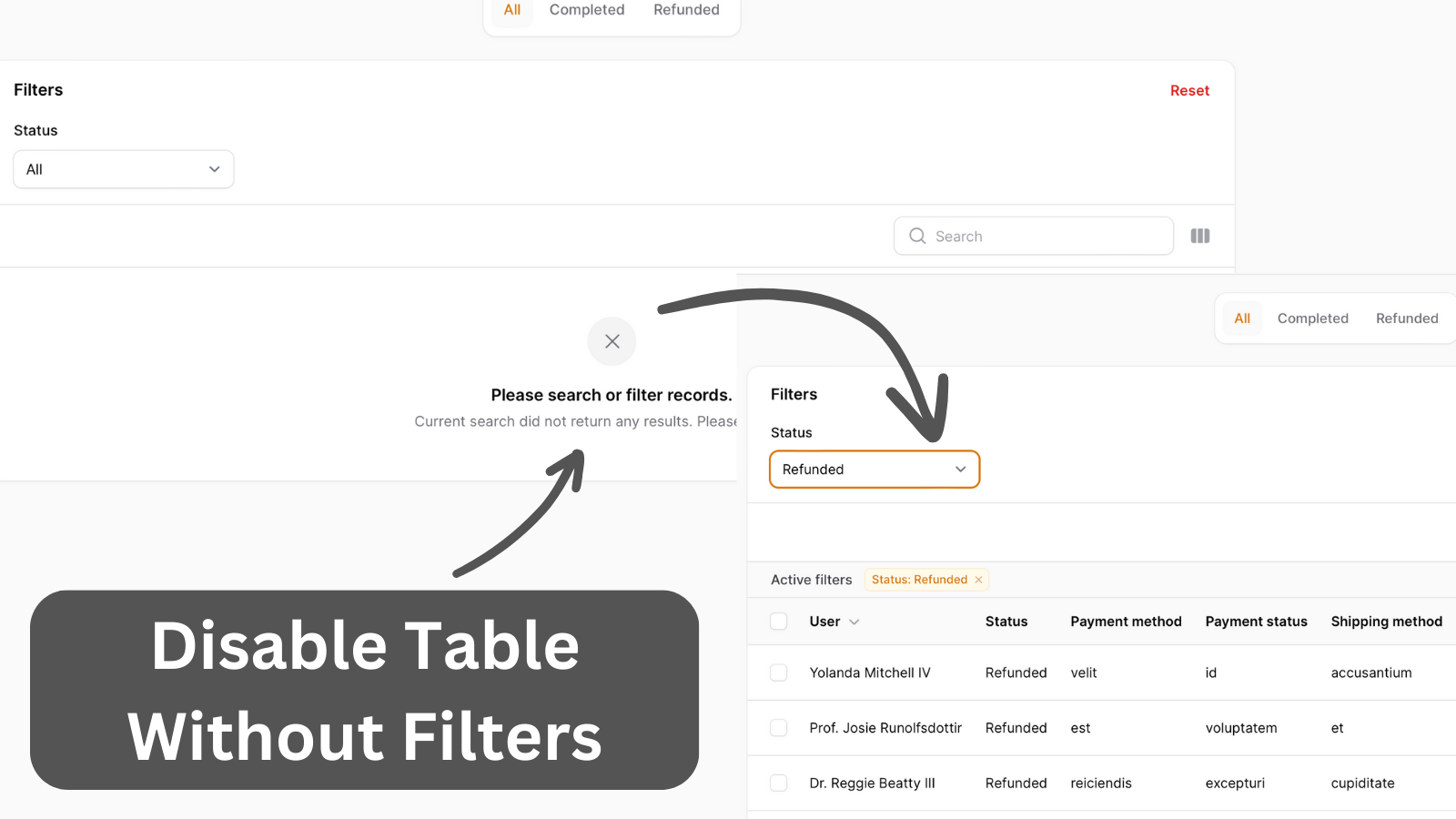
If you have too many records in a single table to show immediately, you can hide them until a filter/search is applied.

Get the Source Code:
How it works
Let's start by adding tabs functionality to the table. To do this, let's modify our ListOrders file:
app/Filament/Resources/OrderResource/Pages/ListOrders.php
// ... public function getTabs(): array{ return [ 'all' => Tab::make(), 'completed' => Tab::make() ->modifyQueryUsing(fn(Builder $query) => $query->where('status', OrderStatus::Completed->value)), 'refunded' => Tab::make() ->modifyQueryUsing(fn(Builder $query) => $query->where('status', OrderStatus::Refunded->value)), ];} // ...Once that is done, let's modify the OrderResource file to add the logic that will prevent the table from displaying any entries unless searched or filtered:
app/Filament/Resources/OrderResource.php
use Illuminate\Database\Eloquent\Builder;use App\Filament\Resources\OrderResource\Pages\ListOrders; // ... public static function table(Table $table): Table{ return $table ->modifyQueryUsing(function (Builder $query, ListOrders $livewire) { // ...
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99