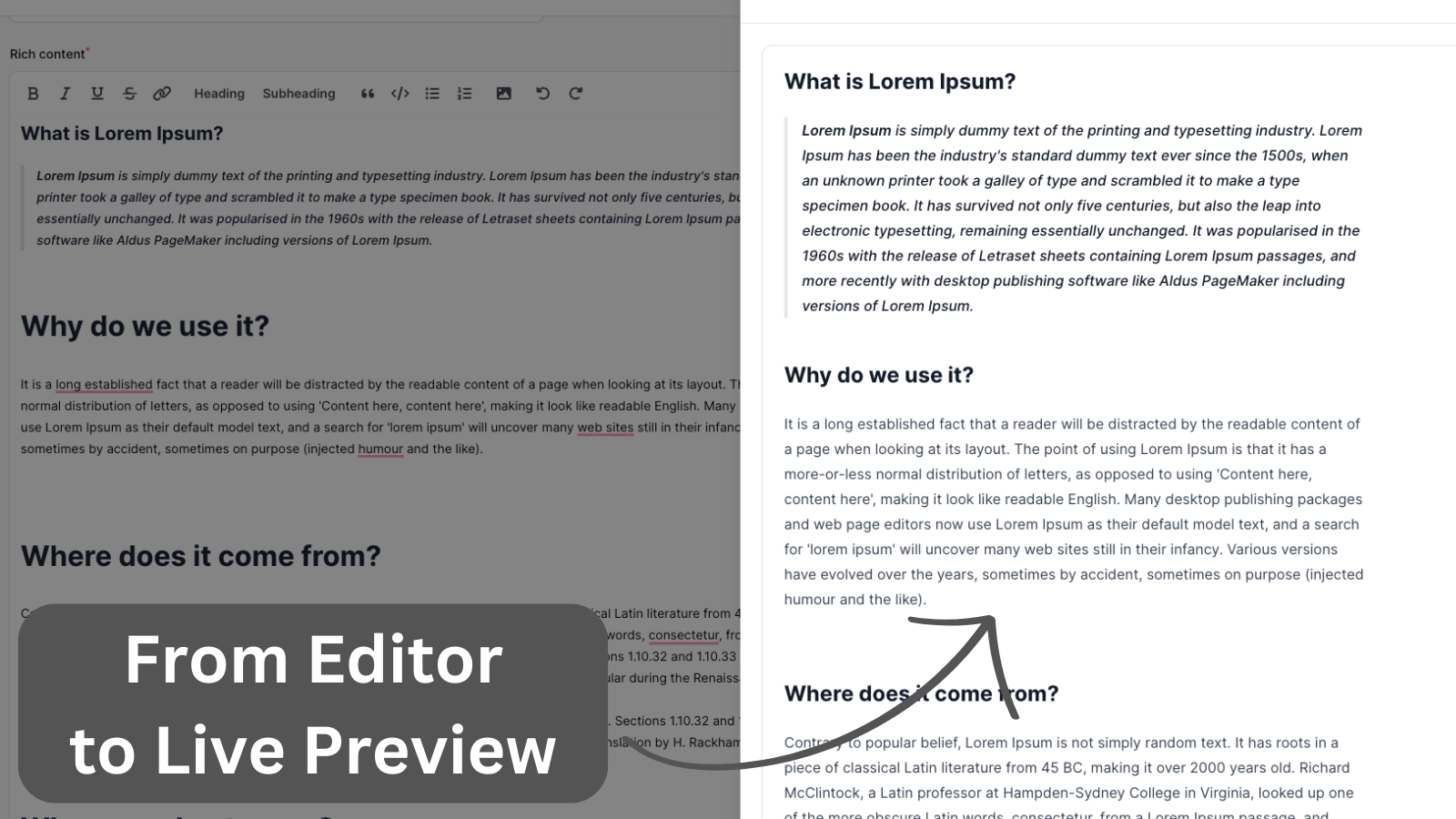
When your customers work on content - they often don't see the final result until it is live. Adding a content-preview modal is a great way to solve this problem.

Get the Source Code:
How it works
To create this action, we first have to create our Fields:
app/Filament/Resources/PostResource.php
// ...Forms\Components\RichEditor::make('rich_content') ->required() ->columnSpanFull(),Forms\Components\Textarea::make('markdown_content') ->required() ->columnSpanFull(),// ...Currently, they do nothing but store the content. From here, we want to add a new action with slideOver to our form:
app/Filament/Resources/PostResource.php
// ...Forms\Components\RichEditor::make('rich_content') ->required() ->columnSpanFull() ->hintAction( fn(Forms\Get $get) => Forms\Components\Actions\Action::make('previewContent') ->slideOver()// ....
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99