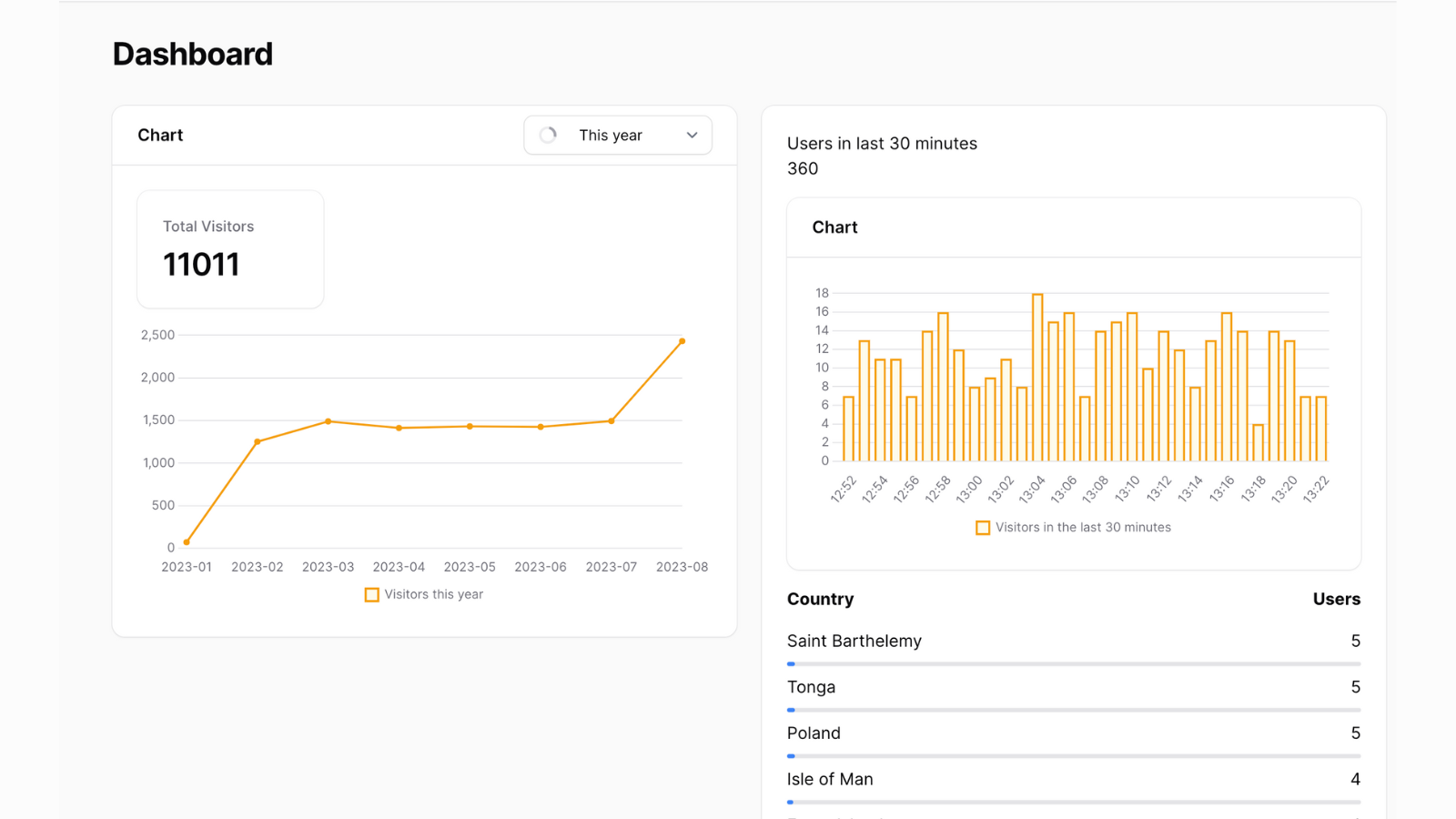
Demonstrates how to create widgets on dashboard, mimicking the behavior of Google Analytics.

Get the Source Code:
How it works
The main logic lives in two charts that we have created - VisitorsPerCountry and VisitorsChart:
- Visitors chart simply takes the data and filters it by date range, then counts the visitors per day and returns the array of values.
- Visitors chart also uses Filament recommended package
flowframe/laravel-trendthat's documented here - Visitors per country uses a custom widget with a custom display inside
- This widget uses a custom Livewire component to display a chart that has real-time polling
- Inside we also have a table with the data that's updated in real-time
All of this includes a clever usage of Filament charts/widgets and custom Livewire components. So here's how that looks in code:
Our first chart - VisitorsChart, which displays historical data:
VisitorsChart
// Our default filter is "year"public ?string $filter = 'year'; // This chart is not interactive, so we don't need to poll itprotected static ?string $pollingInterval = null; // We have a custom view for this chartprotected static string $view = 'filament.widgets.visitors-chart'; // Our custom view has a variable $totalVisitors, so we need to define itpublic int $totalVisitors = 0; // We have a dropdown filter, so we need to define the optionsprotected function getFilters(): ?array{ return [ 'year' => 'This year', 'week' => 'This week', 'month' => 'Last month', 'half_year' => 'Last 6 months', ];} // This sets the data for the chartprotected function getData(): array{ // ...
The FULL tutorial is available after the purchase: in the Readme file of the official
repository you would get invited to.
Get the Source Code: All 154 Premium Examples for $99